Chapter 3. Servers, Resources, and URLs
Applications contain resources (images, scripts, styles, etc.), and they need to navigate between different pages with different URLs. In this chapter, we will explore how to create a more generic application.
Web Resources
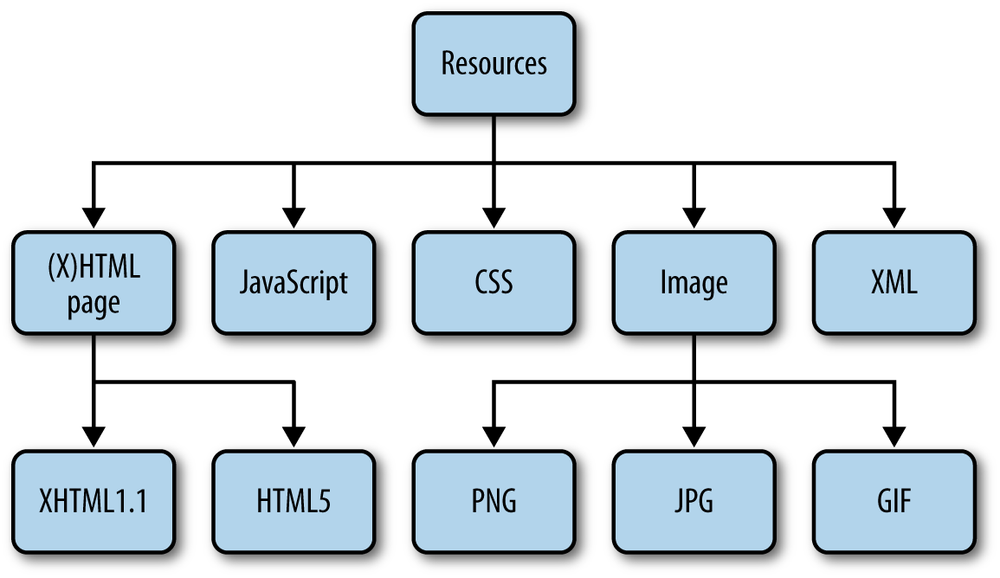
A resource is anything that can be sent from the server to the client. Figure 3-1 presents different types of web resources, including:
- HTML content
- JavaScript code
- Cascading Style Sheets (CSS)
- Images (in PNG, JPG, or GIF formats)
- XML files

Figure 3-1. Different types of web resources
Embedding (Static) Resources
Opa contains directives to embed resources. The simplest one is @static_resource:
resource logo=@static_resource("img/logo.png")
The string given as the argument to this directive is a path to the resource, which can be relative to the directory from which the project will be compiled.
This directive acts as a function; that is, you can bind its result to a variable
(here, logo) and use it in your program. The type of this variable is resource,
which is an object that can be sent from the server in response to the client’s
request.
Sometimes you may have several resources you want to use: for example, a
directory full of images. Instead of including each image one by one, you can use @static_resource_directory:
resources=@static_resource_directory("resources")
This line of code will include all resources based on all ...
Get Opa: Up and Running now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

