Transitions
jQuery Mobile has six CSS-based transition effects to choose from when transitioning between pages. By default, the framework will apply a "slide" effect for all transitions. We can set an alternate transition by adding the data-transition attribute to any link, button, or form:
<a href="dialog.html" data-transition="slideup">Show Dialog</a>
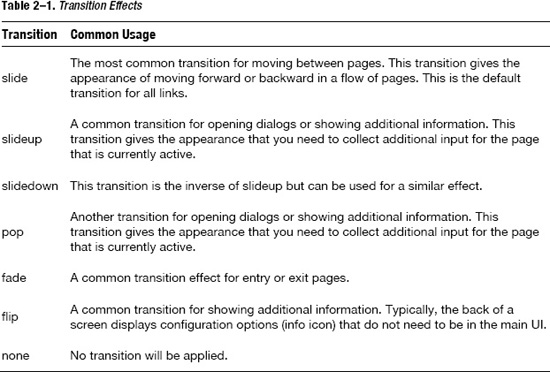
The complete list of transition effects are described in Table 2–1:

The process of transitioning from page-to-page occurs in the following steps:
- A user taps the button to navigate to the next page (see Figure 2–5).
- The framework will load the next page with a Hijax request and add it to the ...
Get Pro jQuery Mobile now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

