16.7. Implementation and Testing
Now that you have your components and classes created, it is time to test the system out.
In the MainView components add the following to the ApplicationControlBar after the link buttons:
<views:Login width="100%" fontSize="12" horizontalAlign="right"
loggedin="{this.model.currentUser}"/>
Note that the loggedin setter function is being bound to the currentUser property on the ModelLocator.
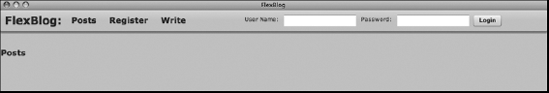
If you debug the application you should see something like (Figure 16-1) (you may need to maximize the application at this point to see everything).
Figure 16.1. Figure 16-1

Try logging in with the following account:
User name: poe
Password: password
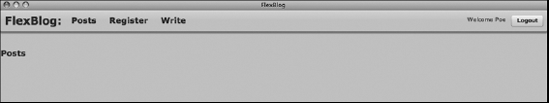
You should now see something like (Figure 16-2).
Figure 16.2. Figure 16-2

Now switch to the Register view so that you can confirm that you are returned to the posts view when you log out. Click the Logout button and your screen should once again look like (Figure 16-1).
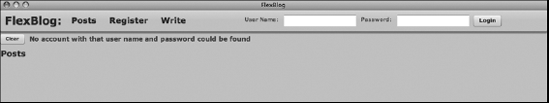
Now try logging in with a nonexistent account (you can even leave the form blank) and you should see something like (Figure 16-3), with a line saying no account has been found.
Figure 16.3. Figure 16-3

These tests confirm that:
You can log into ...
Get Professional Cairngorm™ now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

