Chapter 4The Visual Studio Workspace
Wrox.com Code Downloads for this Chapter
The wrox.com code downloads for this chapter are found atwww.wrox.com/go/professionalvisualstudio2015 on the Download Code tab. The code and any related support files are located in their own folder for this chapter.
So far you have seen how to get started with Visual Studio 2015 and how to customize the IDE to suit the way that you work. In this chapter, you'll learn to take advantage of some of the built-in commands, shortcuts, gestures, and supporting tool windows that can help you to write code and design forms.
The Code Editor
As a developer you're likely to spend a considerable portion of your time writing code, which means that knowing how to tweak the layout of your code and navigating it effectively are particularly important. The Windows Presentation Foundation (WPF)-based code editor provides numerous features, including navigating, formatting, using multiple monitors, creating tab groups, searching, and more.
The Code Editor Window Layout
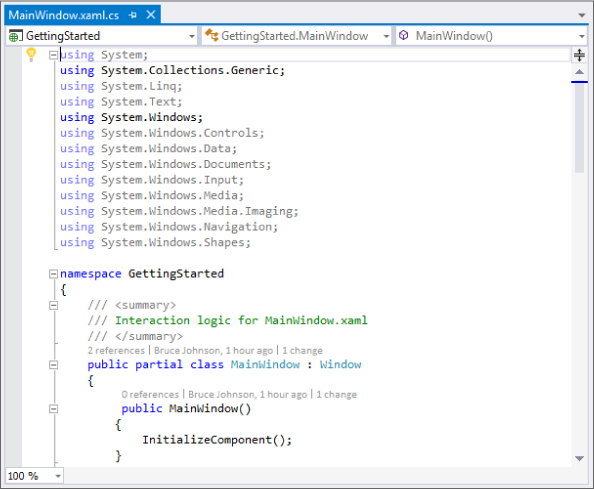
When you open a code file for editing you are working in the code editor window, as shown in Figure 4.1. The core of the code editor window is the code pane in which the code displays.

Above the code pane are three ...
Get Professional Visual Studio 2015 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

