DEVELOP THE SWE APPLICATION PROJECT USING EXPRESSION BLEND 3
In this section, you work through an exercise to create a SWE UI project using Expression Blend 3.
The main objective for this exercise is to show the steps to develop the SWE user interface in XAML code using Express Blend 3 and use the classic “Hello-World” approach to keep the project simple and easy to understand.
Work through the following steps to create the SWE UI project:
1. Create the following directory to store the SWE application project:
$(_WINCEROOT)\SWEAPP
2. Launch Microsoft Expression Blend 3.
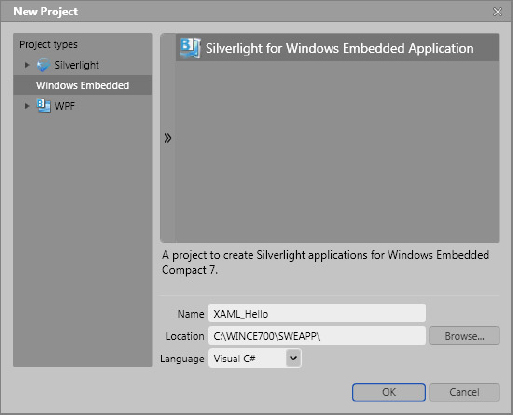
3. From the File menu select New Project to bring up the New Project Wizard, as shown in Figure 22-1.
4. From the Project Types pane on left, select Windows Embedded.
5. On the right, select the Silverlight for Windows Embedded Application template and enter XAML_Hello as the name for the project.
6. Select the $(_WINCEROOT)\SWEAPP directory as the location to store the project, and click OK to create the initial project workspace with a blank canvas.
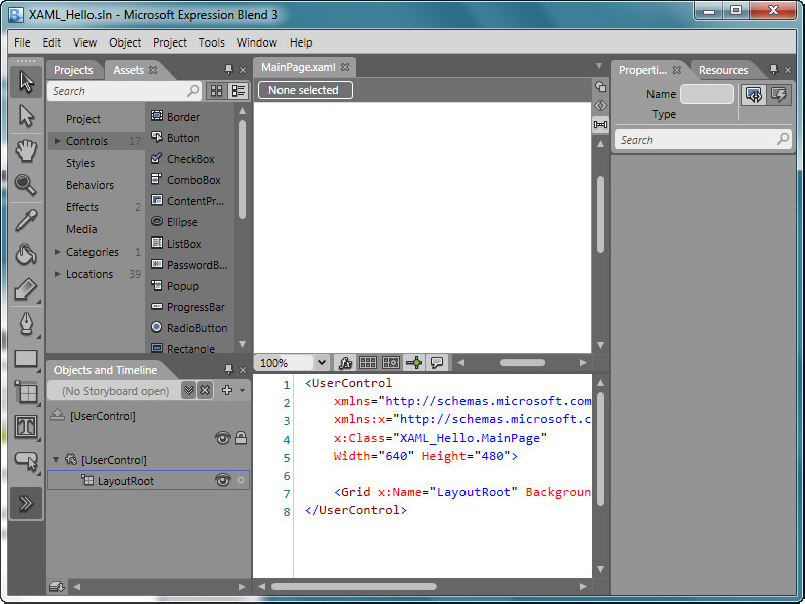
7. From the View menu, select Active Document View, and click Split View to show both the Design and XAML views, as shown in Figure 22-2.
8. From the XAML code window, change the Width to 320 and Height to 240 to adjust the canvas to a ...
Get Professional Windows® Embedded Compact 7 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.