Buttons are controls that post the form back to the server, enabling server-side processing to commence. There are three types of ASP.NET Button controls, all members of the System.Web.UI.WebControls namespace:
-
Button This is the standard button.
-
LinkButton The
LinkButtoncontrol is sort of a cross between a standard button and aHyperLinkcontrol (described in the next section). ALinkButtonappears to the user as a hyperlink (i.e., the text is colored and underlined).-
ImageButton The
ImageButtoncontrol performs the same function as the standard button, except that an image bitmap takes the place of the button on the browser UI. For theImageButtoncontrol, there is noTextattribute but there is anAlternateTextattribute, which specifies what text to display on non-graphical browsers.In addition, the event handler uses an
ImageClickEventArgsevent argument, which is different than the event handlers for theButtonandLinkButtoncontrols. This event argument exposes two fields (not used in this example) containing the X and Y coordinates of the location where the user clicked on the image. These fields could be used to implement your own image map type of functionality.
In addition to all the properties, methods, and events inherited from WebControl, all three button types have the following two events:
-
Click This event is raised when the control is clicked and no command name is associated with the button (that is, no value has been assigned to the
Buttoncontrol’sCommandNameproperty). The method is passed an argument of typeEventArgs.-
Command This event is raised when the control is clicked and a command name is associated with the button (that is, a command name has been assigned to the
Buttoncontrol’sCommandNameproperty). The event is passed an argument of typeCommandEventArgs, which has the following two members:-
CommandName The name of the command
-
CommandArgument An optional argument for the command
-
All three types of Button controls implement the IButtonControl interface, new to Version 2.0 of ASP.NET. This interface requires the Click and Command events, plus properties such as Text and CausesValidation, among others, which will be described shortly. It is the IButtonControl interface that causes a control to act like a button.
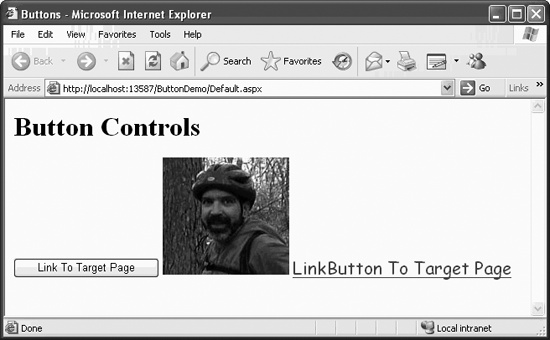
This next example, ButtonDemo, creates a web page containing a Button, a LinkButton, and an ImageButton. Each button performs the same task: transferring control to another web page. The content file is shown in Example 4-8.
Example 4-8. Default.aspx for ButtonDemo web site
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs"
Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Buttons</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Button Controls</h1>
<asp:Button ID="btnLink" runat="server"
Text="Link To Target Page"
ToolTip="Click here to go to the target page."
OnClick="btnLink_Click" />
<asp:ImageButton ID="imgLink" runat="server"
AlternateText="Link to Target Page"
ImageUrl="Dan at Vernal Pool.jpg"
ToolTip="Click here to go to the target page."
OnClick="imgLink_Click" />
<asp:LinkButton ID="lnkLink" runat="server"
ToolTip="Click here to go to the target page."
Font-Name="Comic Sans MS Bold"
Font-Size="16pt"
OnClick="btnLink_Click">
LinkButton To Target Page
</asp:LinkButton>
</div>
</form>
</body>
</html>The button Click event handlers from the code-behind file are shown in Example 4-9.
Example 4-9. Click event handlers for ButtonDemo web site
protected void btnLink_Click(object sender, EventArgs e)
{
Response.Redirect("//localhost/websites/TargetPage.aspx");
}
protected void imgLink_Click(object sender, ImageClickEventArgs e)
{
Response.Redirect("//localhost/websites/TargetPage.aspx");
}The resulting web page is shown in Figure 4-4.
Tip
For the code in the ButtonDemo web site to work correctly, you must have a target web page to which to link. This can be any valid .htm, .asp, or .aspx file. In this example, the target page is hardcoded as TargetPage.aspx, located in the Websites virtual directory. In addition, you will need an image file for the ImageButton control. This example uses a file called Dan at vernal pool.jpg, located in the web site directory, but you can use any image file you want.
The big difference between a LinkButton control and a standard Button control is that the LinkButton’s functionality is implemented using client-side scripting. This is readily apparent if you look at the source code rendered to your browser resulting from the ButtonDemo web page, an excerpt of which is shown in Example 4-10. Remember, this source code is output by ASP.NET, not written by you.
Example 4-10. Browser source excerpt from ButtonDemo web page
<script type="text/javascript">
<!--
var theForm = document.forms['form1'];
function _ _doPostBack(eventTarget, eventArgument) {
if (theForm.onsubmit == null || theForm.onsubmit()) {
theForm._ _EVENTTARGET.value = eventTarget;
theForm._ _EVENTARGUMENT.value = eventArgument;
theForm.submit();
}
}
// --->
</script>
<input type="submit" name="btnLink" value="Link to Target Page"
id="btnLink" title="Click here to go to Target Page." />
<input type="image" name="imgLink" id="imgLink"
title="Click here to go to Target Page."
src="Dan%20at%20Vernal%20Pool.jpg" alt="Link to Target Page"
style="border-width:0px;"/>
<a id="lnkLink" title="Click here to go to Target Page."
href="javascript:_ _doPostBack('lnkLink','')"
style="font-family:Comic Sans MS Bold;font-size:16pt;">
Link to Target Page</a>Get Programming ASP.NET, 3rd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.