Adding Autocomplete to a Control
Web applications are becoming more and more like desktop applications, and the use of Ajax technologies has fueled this trend. One feature that desktop applications have, but web sites usually don’t, is the autocomplete feature: whenever you enter something in a text box, the application looks up data suitable for the field (for instance, within most browsers, a list of previously entered data in similar fields) and offers to autofill the field for you.
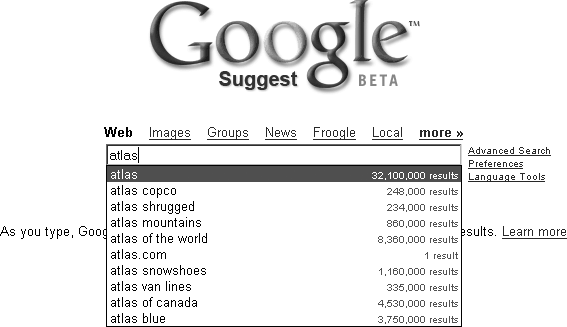
One of the first well-known web applications to support such a feature is Google Suggest (http://www.google.com/webhp?complete=1&hl=en). Whenever you start typing in the text field, the web page not only suggests popular search terms, but also shows approximately how many results this search may turn up, as shown in Figure 11-3. Of course, by now you know how this is done: an XMLHttpRequest is sent to a web service, which returns search terms and the estimated number of results.

Figure 11-3. Google Suggest
Atlas provides a control extender called AutoCompleteExtender that serves just this purpose—it looks up data in the background and then suggests this data for a form element. One of the issues in implementing this is coding the CSS and JavaScript necessary to display the suggestions, make 225hem keyboard-navigable, and so on. With Atlas, this work has already been done, and you just have to apply this ...
Get Programming Atlas now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

