Chapter 14.7.1. The Demo
Typically, we think of color as a visual thing. When you work with color on the computer, there is also a computational component, which is where MochiKit’s color conversions come in handy. We’ll start by looking at the visual part of it.
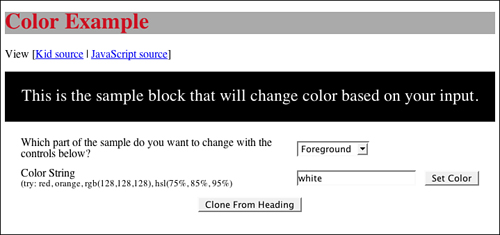
This demo, pictured in Figure 14.3, features a big white-on-black block of text in the middle of the page. You can change the colors there in a variety of ways to explore how MochiKit.Color processes string representations of color.
The first control is a select box allowing you to tell the demo whether you’re changing the foreground ...
Get Rapid Web Applications with TurboGears: Using Python to Create Ajax-Powered Sites now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.