If you want tabs but you don't want the indicator that's rendered underneath the text, you can set it to be the same color as the AppBar component. This is done using the indicatorColor property, as follows:
<Tabs value={value} onChange={this.onChange} indicatorColor="primary"> <Tab label="Item One" /> <Tab label="Item Two" /> <Tab label="Item Three" /></Tabs>
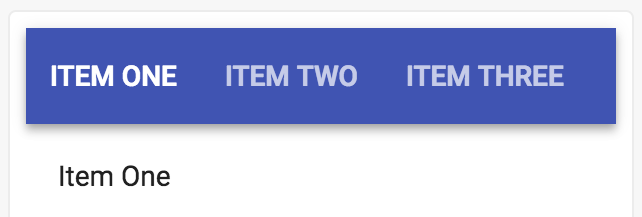
By setting the indicatorColor value to primary, the indicator should now be the same color as the AppBar component: