Let's see how we can use point sprites to create a fountain of sparks:
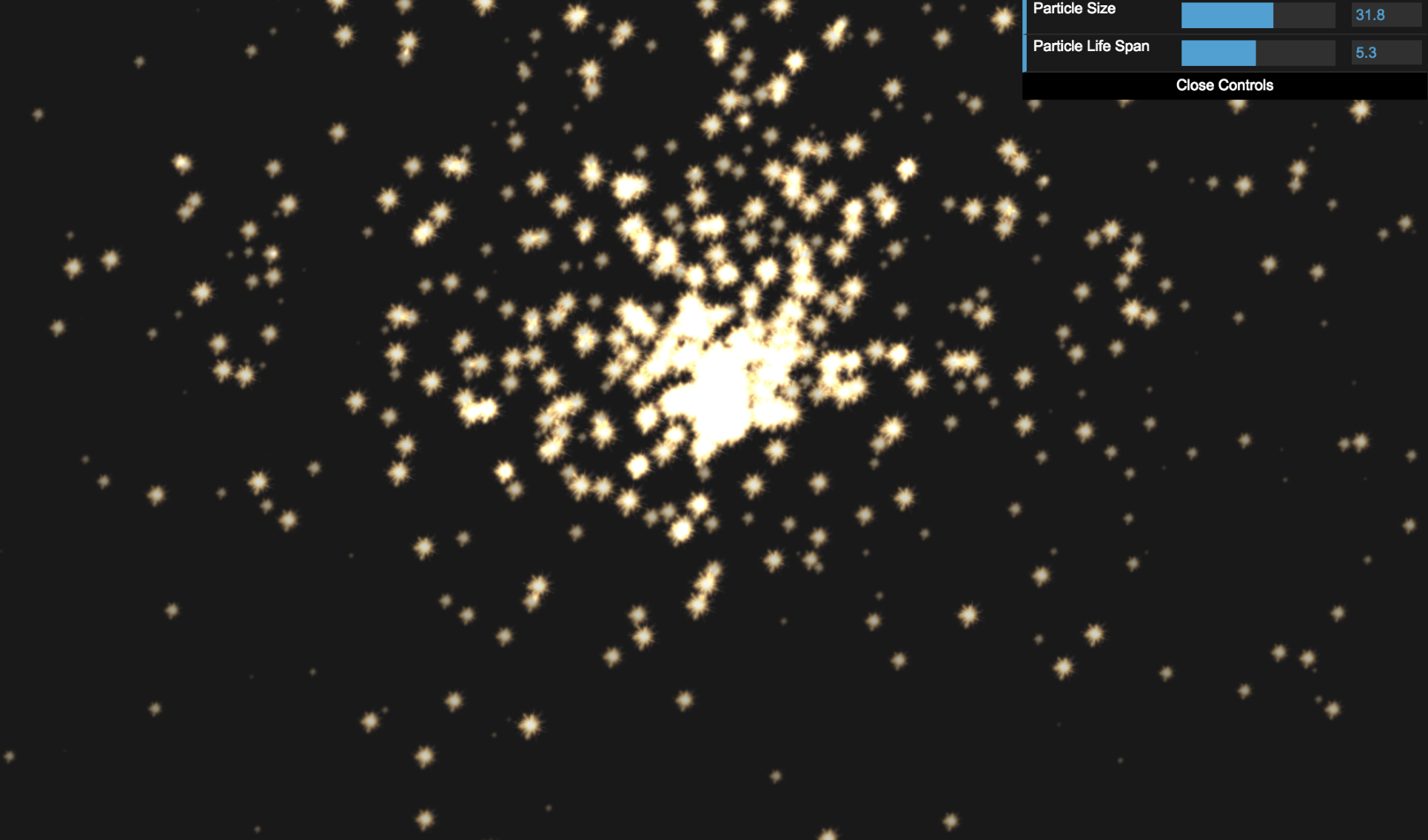
- Open the ch10_02_point-sprites.html file in your browser:

- This example showcases a simple fountain of sparks effect with point sprites. You can adjust the size and lifetime of the particles by using the sliders.
- The particle simulation is performed by maintaining a list of particles that are comprised of position, velocity, and lifespan. In every frame, we iterate through the list and move the particles according to the velocity; we also apply gravity and reduce the remaining lifespan. Once a particle's lifespan has reached 0, it's ...

