Creating shadows with THREE.DirectionalLight
With THREE.DirectionalLight, you can simulate a light source from far away whose rays run parallel to each other. A good example of this is light received from the sun. In this recipe, we'll show you how to create THREE.DirectionalLight and use it to create shadows.
Getting ready
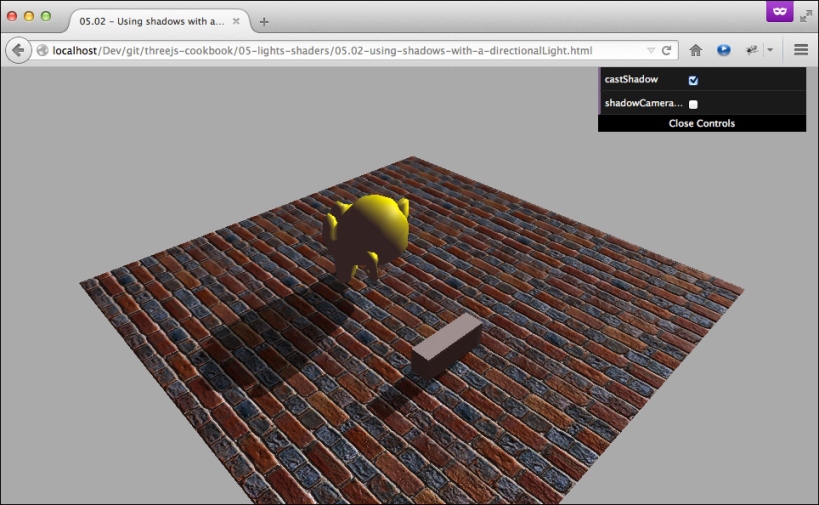
For this recipe, we've created an example that shows you what the shadows cast by a THREE.DirectionalLight object look like. Open up the 05.02-using-shadows-with-a-directionalLight.html example in your browser, and you'll see something like what is shown in the following screenshot:

In this screenshot, a single THREE.DirectionalLight ...
Get Three.js Cookbook now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

