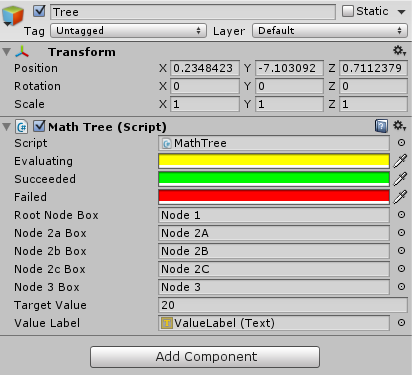
Now that we have a pretty good idea of how the code works, let's see it in action. First things first, however. Let's make sure our component is properly set up. Select the Tree game object from the hierarchy, and its inspector should look similar to this:

As you can see, the state colors and box references have already been assigned for you, as well as the m_valueLabel variable. The m_targetValue variable has also been assigned for you via code. Make sure to leave it at (or set it to) 20 before you hit play. Play the scene, and you'll see your boxes lit up, as shown in the following ...

