Understanding Links
To insert a hyperlink into a content item, you can either code the HTML yourself, or use the editor. To insert a hyperlink with the editor, which is the easiest, follow these steps:
Highlight the text or item you'd like to turn into a hyperlink with your mouse.
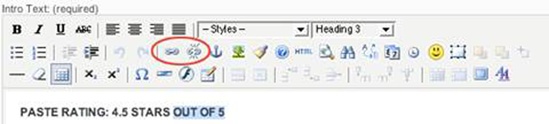
Click on the chain button in the editor toolbar, shown in Figure 27. Please note there must be something highlighted, for the hyperlink buttons to become clickable. In this case "OUT OF 5" is highlighted.

Figure 27. The hyperlink buttons
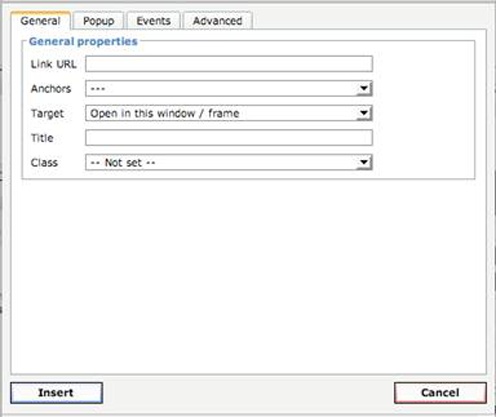
A pop-up window, shown in Figure 28, appears with some text fields and option tabs. In the Link URL field, type (or paste) the link you want to insert. If you are trying to link to an anchor, use the drop-down menu to locate it by name (naturally, it must already be created for it to appear in the dropdown menu).

Figure 28. The pop-up window for inserting hyperlinks
Use the Target drop-down menu to specify whether you want the link to open in a new window, this window, or otherwise. It is usually a good idea if you are linking to an external site, to use the
target=_blankoption, so that once somebody clicks that link, and leaves your site, they can easily return.It is wise to give your link a title, which will have a positive SEO impact, so be sure to include it.
Finally click Insert ...
Get Up and Running with Joomla, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

