Time for action – expanding components
Follow these steps to get rid of that gap:
VerticalLayout(and other layouts too) has a method to specify how contained components should expand. Try adding this line to theMainLayoutconstructor:setExpandRatio(lowerSection, 1);
- Run the application.
What just happened?
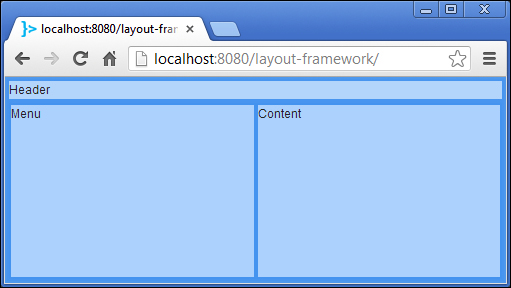
Take a look at the resulting layout:

Think of expand ratios as the amount of space that some component can take inside its parent layout expressed as a ratio. Initially, upperSection and lowerSection had both an undefined expand ratio, which means that, to be fair, each could take at most 50 percent of the space in the parent layout. We haven't assigned ...
Get Vaadin 7 UI Design By Example Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

