Time for action – changing themes
Follow these steps to explore the different themes that come with Vaadin:
- Open the example application named themes on your IDE.
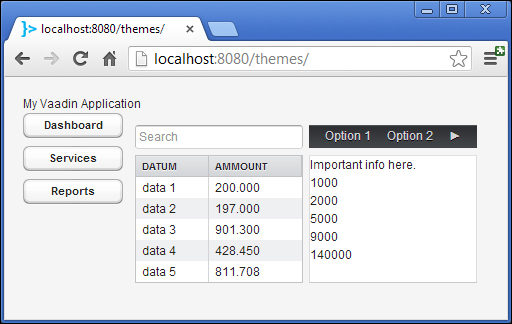
- Run the application. Pretty much the same as the previous examples. Actually, the same we are used to:

- Edit the
ThemesUIclass to match the highlighted code:@Theme("runo") public class ThemesUI extends UI { // ... } } - Run the application.
- Aha! That's one small change for code, one giant leap for UI:

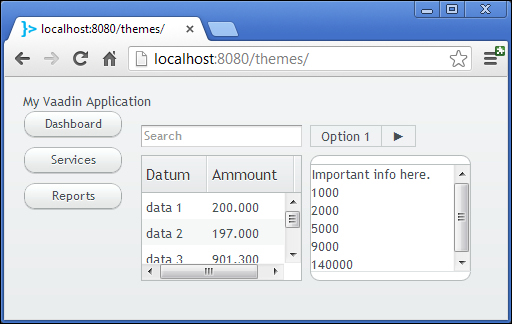
- Now change the theme to
chameleonand check it out: - And one final theme,
liferay:
Note
Liferay is ...
Get Vaadin 7 UI Design By Example Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

