APPENDIX C
![]()
Using Properties in Custom Controls
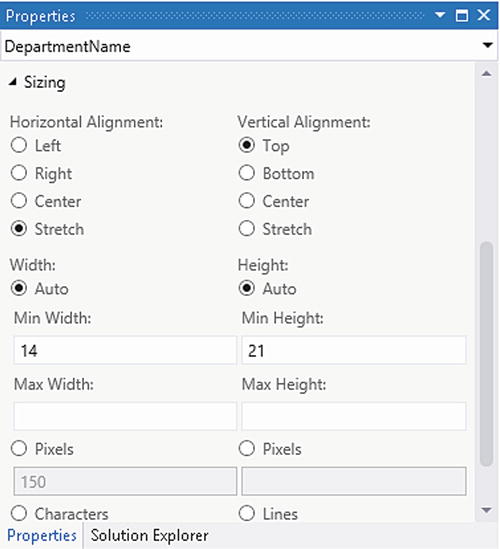
When you’re writing a custom Silverlight control extension, you can bind the attributes of UI elements to the values that a developer enters in the Visual Studio screen designer (Figure C-1).

Figure C-1. Property values that developers can modify
Chapter 12 (Listing 12-7) highlights a piece of XAML that includes a custom control that consumes the values from the property sheet. An excerpt of this code is shown in Listing C-1.
Listing C-1. Using Property Names
<StackPanel Width="{Binding ...
Get Visual Studio LightSwitch 2012 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

