A responsive page changes its layout according to the width of the browser and this is very important when the user is using a tablet or smartphone to browse the website.
Most of the components have to be developed only once for a responsive page, and only the styling is done multiple times according to different sizes. This can save a lot of development time if compared to having a separate site optimized for mobile.
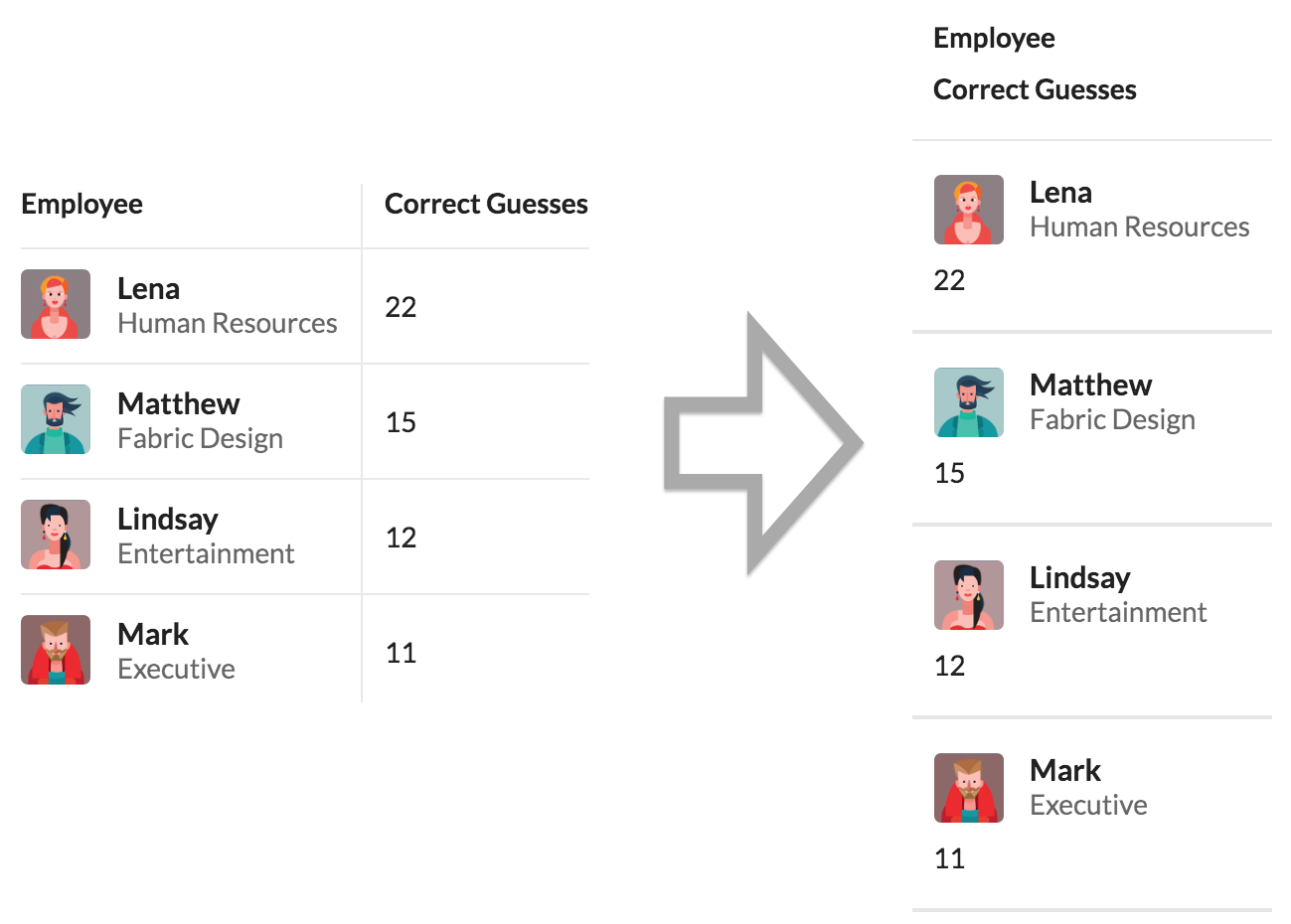
Normally, in a responsive page table, go from columnar to stacked, as shown in the following illustration:

I never liked this approach, but the objective disadvantage is that if you make your table look good on ...

