9.1. Understanding Forms
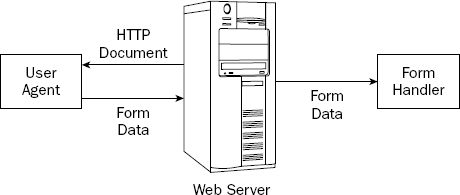
HTML forms allow users to interact with Web documents by providing GUI controls for data entry. The HTML side of forms simply collects the data. A separate handler, usually a script of some sort, is used to do something useful with the data. A typical interaction with an HTML form resembles that shown in Figure 9-1.
Figure 9-1. Figure 9-1

The steps in the flow are as follows:
The Web server sends the HTML document (containing the form) to the user agent.
The user uses the form's GUI controls to enter data and submits the completed form.
The form is submitted to a specified server (typically the same server that delivered the form document) to be passed to a handler.
The server passes the data stream to a specified handler, which uses the data in a prescribed method.
A sample form, using the various form fields, is shown in the following code and rendered in a user agent in Figure 9-2.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>A Simple Form</title> </head> <body> <p> <form action="formdata.cgi" method="post"> <table cellspacing="20"> <tr><td> <!-- Text boxes --> <p><label for="fname">First Name: </label> <input type="text" name="fname" id="fname" size="20"><br> <label for="lname">Last Name: </label> <input type="text" name="lname" id="lname" size="20"> </p> <!-- Text ...
Get Web Standards Programmer's Reference: HTML, CSS, JavaScript®, Perl, Python®, and PHP now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

