Time for action – exploring rotations: world space versus camera space
- Open
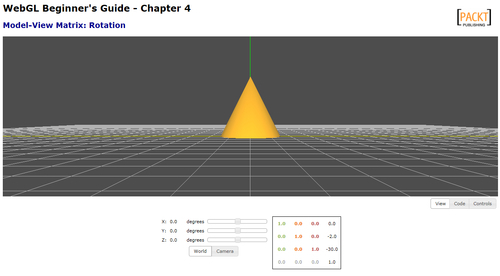
ch4_ModelView_Rotation.htmlin your HTML5 browser:
- Just like in the previous example, we will see:
- A cone at the origin of the world
- The camera is located at [0,2,50] in world coordinates
- Three sliders that will allows us to rotate either the world or the camera
- Also, we have a matrix where we can see the result of different rotations
- Let's see what happens to the axis after we apply a rotation. With the World coordinates button selected, rotate the world 90 degrees around the x-axis. What does the Model-View matrix look like?
- Let's see where the axes end up after a 90 degree rotation ...
Get WebGL Beginner's Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

