Customizing the Background Color
After you explore the header image settings, you may want to pick a background color or image that complements your header. With the Background options in the Twenty Ten theme, you can. Here's how:
- In the WordPress Dashboard, choose Appearance
 Background.
Background.
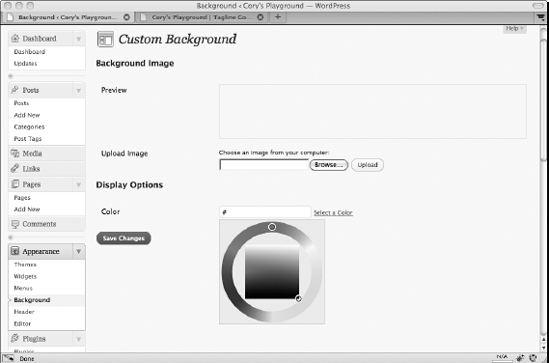
The Custom Background page opens in your Dashboard, displaying all the options for the custom background feature.
- In the Display Options section, enter the HTML color value for your desired background color in the Color field.
Color values are defined in HTML and CSS by six-digit hexadecimal codes starting with the # sign, such as #000000 for black or #FFFFFF for white. (As noted in Book VI, Chapter 4, adjusting hexadecimal colors is one of the easiest ways to tweak the colors in your theme for a new look.)
Alternatively, you can click the Select a Color link to access a color picker and select just the right color you want, as shown in Figure 1-8. The color picker automatically provides the six-digit hexadecimal code for your color choice.
- Click the Save Changes button.
This saves your changes and applies them to your site.
Figure 1-8: The Twenty Ten theme's background options.

If you want something a little more substantial for your background than just a simple color, you can also upload an image ...
Get WordPress® All-in-One For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

