Personalizing Your Theme with CSS
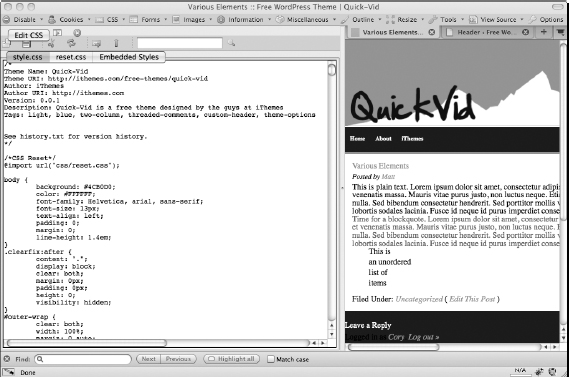
Cascading Style Sheets (CSS) are part of every WordPress theme. The primary way of personalizing your theme with CSS is through your theme's default stylesheet (style.css). Through a comment block (shown in Figure 4-6), your theme's style.css file tells WordPress the theme name, the version number, and the author, along with other information.
With CSS changes to your theme's stylesheet you can apply unique styling, such as different fonts, sizes, and colors, to headlines, text, links, and borders, and adjust the spacing between them too. With all the CSS options available, you can fine-tune the look and feel of different elements with simple tweaks.
To explore your theme's stylesheet, choose Appearance![]() Editor on the WordPress Dashboard. By default, your theme's main stylesheet (style.css) should appear. If not, look at the far right side of the WordPress Dashboard under the Templates heading and scroll down to find the Styles heading and click the Stylesheet file, as shown in Figure 4-7.
Editor on the WordPress Dashboard. By default, your theme's main stylesheet (style.css) should appear. If not, look at the far right side of the WordPress Dashboard under the Templates heading and scroll down to find the Styles heading and click the Stylesheet file, as shown in Figure 4-7.
Figure 4-6: The comment block of a typical WordPress stylesheet.

Figure 4-7: Shows the list of files contained in the Quick-Vid theme, separated by Templates and Styles.
Making changes to the stylesheet or any other theme file can cause your site to load the theme ...
Get WordPress® All-in-One For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

