Changing culture at your organization
The largest hurdle to creating and maintaining stellar site performance is the culture of your organization. Read chapter 8 from Designing for Performance.
 Nicolai Astrup, Midsummer Night Bonfire (source: The Athenaeum)
Nicolai Astrup, Midsummer Night Bonfire (source: The Athenaeum)
The largest hurdle to creating and maintaining stellar site performance is the culture of your organization. No matter the size or type of team, it can be a challenge to educate, incentivize, and empower those around you. Performance more often comes down to a cultural challenge, rather than simply a technical one.
It is rare to have a culture of performance in which everyone at an organization values the impact that performance has on the user experience. Often, there are performance cops or janitors at a company who take it upon themselves to improve site speed. Sometimes, companies will dedicate infrastructure team resources toward performance improvements. There should absolutely be performance champions at your organization (in fact, you’re probably one of them!). However, limiting the responsibility of performance to a small group of people will make it nearly impossible to keep the site’s speed under control, particularly as the site ages, changes, and is worked on by new people.
It’s important to recognize when a problem needs technical solutions, when it needs cultural solutions, and when it needs both. Many of the chapters in this book cover technical solutions for performance, but the cultural solutions covered here will help you leverage these technical solutions’ impact and make sure it lasts.
Performance Cops and Janitors
Performance improvements often begin as one person’s voice within a company culture. You start to notice how other sites are making optimizations and improving their user experience through tweaks to perceived performance or total page load time. Then you start measuring how your competitors’ sites fare in WebPagetest and comparing your site’s performance to theirs. After beginning to learn about many of the easy performance wins that you could implement on your site, you start crafting improvements with little effort and tons of gains.
These are the individuals who often start out as performance cops or janitors. Cleaning up after other designers and developers becomes a routine chore for these individuals; sometimes they’ve taken this responsibility on themselves, or sometimes they were assigned these responsibilities. Either way, this road leads to burnout.
As time marches on, so many things will continue to create performance challenges for even the most stable site:
-
New performance techniques emerge, like the recent implementation of
picture. -
The site’s hardware, brand, and code age.
-
New designers and/or developers are hired.
-
Existing designers and/or developers with great performance habits leave.
-
Browsers continue to evolve.
-
Web standards evolve, such as HTTP/2, which eradicates some existing performance constraints.
Having a dedicated team of people responsible for keeping track of these kinds of evolutions is important. A performance champion, or a team of performance champions, is an excellent tool for a company to lean on as the Web changes. But the responsibility for maintaining a high-performing site should not solely rest on the shoulders of these individuals. Everyone who works on the site should buy in to the importance of performance and understand what they can do to improve it.
If other designers and developers who shape the site aren’t educated on performance, how can they make the best decisions about user experience? How can they weigh the balance between aesthetics and page speed? If they aren’t empowered to make improvements, any performance champions will simply be playing cleanup after other people’s work. Spending your time cleaning up other people’s work (especially when it’s preventable) is a one-way ticket to burnout.
A dedicated performance team can focus on:
-
Giving lectures, lunch-and-learns, and workshops to educate others about performance
-
Celebrating the good work of designers and developers on other teams who improve site speed
-
Building tools to surface performance data in others’ daily workflows to help them understand how they are directly impacting performance in their current work
-
Defining baseline requirements for performance, such as a performance budget for each new project or a maximum page load time across the site
-
Learning about emerging technology and new methods of improving performance
-
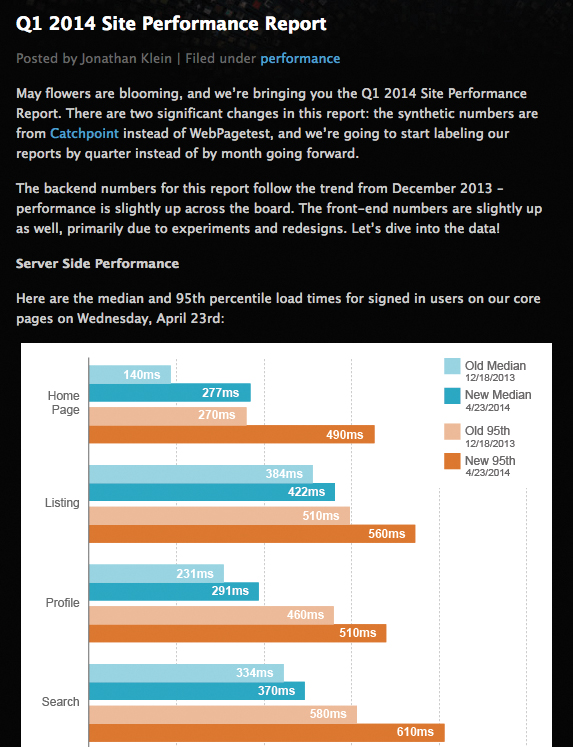
Communicating publicly about changes in site performance and recent experiments and learnings, as shown in Figure 1-1

Having an individual or team care deeply about performance is important for all of the aforementioned purposes. These champions can stay on top of how performance is being handled sitewide; they can keep an eye on problem areas, look for areas to improve, and raise suggestions to the other people contributing to the site’s design and development. But the work to be done to actually improve and maintain performance needs to be owned and shared across your organization, rather than lie with an individual or single team.
Upward Management
Page speed is a relatively intangible problem. Though it’s easy to get numbers around it, performance is mostly about perception and feeling. Total load time and frames per second don’t easily communicate to people why they should care about making improvements; problems that are less tangible like this often need a champion within an organization who comes from a place of power. Very Important People who care about performance will help you dramatically shape your organization’s culture.
To emphasize the importance of performance upward, focus on showcasing it both within business metrics and with end user experience. The first angle involves numbers: impact on conversion rate, total revenue, returning visitors. The second angle focuses on helping these VIPs feel how slow your site is and empathize with your end users.
Impact on Business Metrics
There are plenty of studies across the Internet that demonstrate the business metric impact of performance, some of which we discussed in not available:
-
Akamai has reported that 75% of online shoppers who experience an issue such as a site freezing, crashing, taking too long to load, or having a convoluted checkout process will not buy from that site (http://bit.ly/1ttKKNf).
-
Gomez studied online shopper behavior (http://bit.ly/1ttKspI) and found that 88% of online consumers are less likely to return to a site after a bad experience. The same study found that “at peak traffic times, more than 75% of online consumers left for a competitor’s site rather than suffer delays.”
-
Users will return to faster sites, as evidenced in a study by Google (http://bit.ly/1ttKPR8) that noted a decrease in searches for users who experienced a site slowdown.
-
DoubleClick, a Google ad product, removed one client-side redirect (http://bit.ly/1ttLjqx) and saw a 12% increase in click-through rate on mobile devices.
Identify what kinds of numbers your upper management cares about. Is it revenue? Membership? Social media engagement? Once you figure out which metrics matter to them, find and share performance research with them that relates to those particular metrics. Correlate engagement metrics (such as bounce rate, click-through rate, and returning visitors) with revenue and other bottom-line metrics that resonate with this audience. Each organization and its VIPs have defined business drivers to which you can draw parallels from these studies.
If possible, run experiments on your own site to correlate performance improvements to the metrics these folks care about and share them alongside the other public research. While big sites like Amazon and Google can run slow-down experiments to measure the impact that a slower site has on its users, your organization probably won’t like the idea of you intentionally slowing down the site just to see what happens. Focus on finding high-impact quick performance wins, like compressing images or implementing better caching.
Make one significant improvement and measure its engagement metric impact. If possible, run an A/B test to compare your audience’s behavior in the control to your new, improved variant. If you’re able to move the needle on revenue-related metrics like conversion rate, terrific; if not, focus on other engagement metrics like bounces and pages per visit. Tie any statistically significant improvements in your new high-performing version to the metrics that upper management cares about. A lower exit rate, for example, could mean more users choosing you over a competitor or returning to search engine results.
If you’re unable to run an A/B test, measure engagement metrics before you make the improvement and again afterward. It won’t be scientific, but it’ll be the best case you can make to upper management. Read more about measuring the impact of performance improvements in not available. Share the work you did and the resulting business metric changes with those VIPs to help them understand the impact that performance work can have.
As you make any performance changes, also measure how long it takes you to do so. Design and development hours are a cost for the business, and you’ll need to address this as you work on turning VIPs into champions of your cause. Find the quickest and most impactful wins possible to start to emphasize that improving the user experience doesn’t have to be a large cost to the business. Translating a specific number of resource and development hours into a revenue win for the business will be your biggest asset in the conversation, and will help you continue to get support as larger and more time-intensive performance work is needed.
Conversations with upper management should include a blend of public research from around the Internet, research that you’ve done on your own site, as well as the cost of this kind of work to the business. A holistic approach to these conversations should be grounded in an understanding of which engagement metrics and business factors resonate the most with your internal audience.
Experiencing Site Speed
Helping upper management understand what your users are experiencing on your site is key. We can talk numbers all day, but getting to the root of how your performance affects your users will require you to focus on your site’s user experience. Remember that most people within your organization are probably accessing your site on newer hardware with fast connections and are probably relatively close to your datacenter. How do people around the globe experience your site? How do people experience your site when they’re not on a desktop computer?
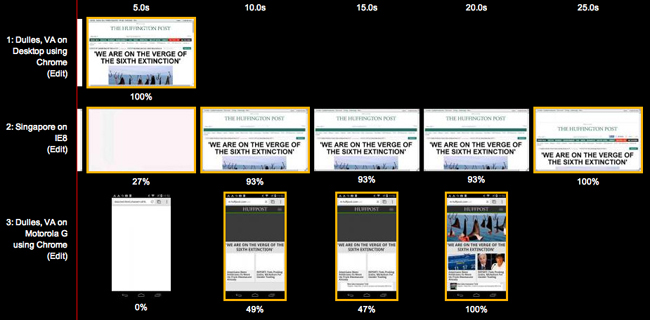
Run multiple WebPagetests using different locations and devices and compare the results. You can compile all of the results into a single filmstrip view to compare them using this URL structure: webpagetest.org/video/compare.php?tests=<Test 1 ID>,<Test 2 ID>…
For example, in Figure 1-2 I ran three separate tests for the Huffington Post’s site: one using the Virginia test location using Chrome on a desktop, one using Internet Explorer 8 from the Singapore location, and one using Chrome on an Android phone from the Virginia location. While the overall numbers varied widely for each test and could make a compelling argument for mobile and global performance improvement needs, the filmstrip view really helps you feel the difference in user experience.

Another angle to consider during these conversations is pride. While revenue impact is a great metric you can use to convince upper management that performance should be an important consideration for any designer and developer at your organization, it’s not the only tool in your tool belt. Your site likely has competitors. How do their page load times compare?
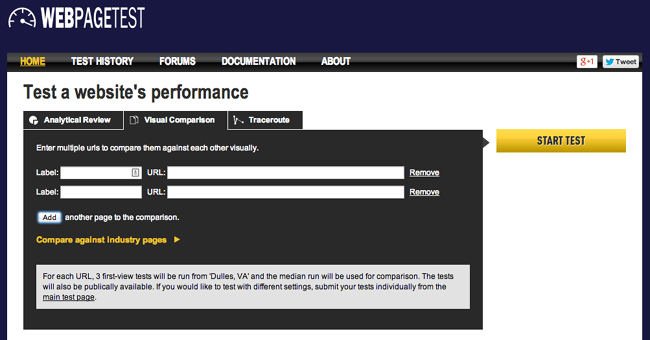
WebPagetest also allows you to compare multiple URLs before you begin a test for a visual comparison of performance (see Figure 1-3). All of these tests in the Visual Comparison tool will use the Dulles, Virginia, testing location.

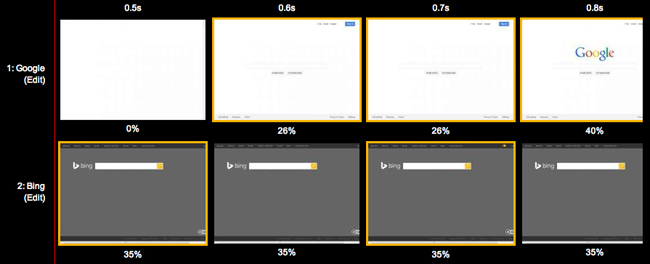
Once the tests complete, WebPagetest can show you a filmstrip view of how each page loads over time, as shown in Figure 1-4. You can even export a video of the page loads in tandem; this really helps people feel the difference of how the sites are loading. You’re able to avoid numbers altogether, instead focusing on gaining an understanding of how your users are experiencing your site and your competitor’s site in the same time frame.

Page speed and user experience are not secrets. Any of your competitors can test your site, or run it through performance tools and see how you’re stacking up. Remind the Very Important People in your organization that you are being analyzed not just by your users, but by your competitors, too. Be sure that you are outperforming your competitors’ sites.
One last way to utilize the filmstrip and video views is to compare the before and after of a performance improvement you make to your site. While measuring the impact that the improvement had on engagement metrics is powerful, it can be equally helpful to document the visual of how differently the site loads, particularly if your improvement helps perceived performance rather than total page load time.
Use these tools during your conversations with upper management to help make the case that everyone at your organization has an impact on the end user experience and should focus on performance as part of their daily work. A site that feels fast requires everyone who affects the user experience to keep performance top-of-mind during their daily workflows.
Working with Other Designers and Developers
Education and empowerment are key to incentivizing the other designers and developers with whom you work to care about performance. The responsibility is on you to continually equip them with the tools that they need as well as the reasons to care about how they impact user experience when they affect your site’s performance. While it’s true that hammering home the negative consequences of poor performance will help make it clear how important it is, championing and celebrating performance wins is often way more successful in the long run. Help those around you care about delivering an awesome user experience and know how valuable their work is as it impacts performance.
Educating
There are many ways that focusing on performance helps designers and developers. Considering things like semantics and repurposability of what’s being built up front saves a ton of design and development time later. The ease of editability increases, and future headaches are prevented when code is cleaner and design patterns can be easily updated across the site at once or repurposed.
Beyond these wins, you’ll need to educate others at your organization about how they impact performance in their daily lives. Brown-bag lunch sessions, lectures, and workshops are all excellent ways to communicate to and train people about how they can be better designers and developers by focusing on performance. Consider leading an effort to teach people about topics such as:
-
How mobile performance works
-
How people can impact performance during the design stage
-
How to improve perceived performance
Share slide decks and presentation videos from others about how to design excellent, high-performing user experiences. Education is an ongoing effort; you’ll have new hires who are unfamiliar with these techniques, and folks who forget about best practices when they get swamped with other work. Routinely give lunch-and-learns or other informal education about how everyone can have a positive impact on performance.
Develop baselines for your organization as to what’s acceptable for page load time. How slow is too slow? Communicate the acceptable page load time threshold to everyone: “We’re aiming for one-second total page load time for each page.” Alternatively, assess what the best-performing pages on your site are and how fast they load, and use that as a benchmark across the site. Be sure to measure the worst-performing pages that get a lot of traffic on your site and suggest that the entire team focus on getting those as fast as possible. People should be given easy-to-follow guidelines and benchmarks so that it’s clear where the wins are and what to aim for.
If you’re able to run automated tests to gather performance information for your most important pages, do so. Make sure the team has visibility into when a page’s performance gets worse so that you can figure out what changes contributed to the decline and fix them. Set up alerts on worsening performance and share them with other designers and developers so that everyone can learn as the site evolves.
For each new project, develop a performance budget and make sure all designers and developers understand what it means. Educate them about these numbers and how they can weigh aesthetics and speed. Read more about performance budgets in “Approach New Designs with a Performance Budget.” Providing baseline guidance and easy-to-understand (and easy-to-measure) metrics for the entire team will empower them to contribute to a stellar user experience.
Empowering
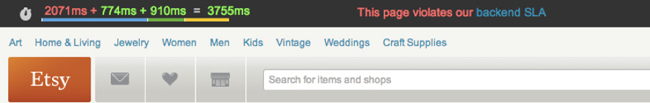
To empower people to make good choices during their daily workflows, figure out how to surface performance data on their current work. At Etsy, we have a toolbar that appears when an Etsy employee is logged in to the site, as shown in Figure 1-5. Designers and developers use this toolbar to understand information about the page they’re looking at as they work on the page; it includes visit traffic data, a list of any experiments that are currently being run on the page, and tools to view the mobile version of the page. It also includes performance timing data and an alert whenever the performance times violate our performance service-level agreements.

Showing performance data in this way is helpful to designers and developers, as it is a constant reminder that performance is part of the user experience. Rather than waiting to see how fast a site is after it’s been built, consider ways to routinely empower designers and developers with this knowledge as they’re working.
Another way to routinely share this information is to send automated emails if any performance regressions occur across the site. Equipping people with this knowledge as it happens is an important step toward empowering people to immediately fix it. Make this kind of performance metric knowledge a part of daily life and workflows so that it feels natural, like it’s just part of doing a good job at work.
Once people have the tools and education needed to understand the performance of your site and how they can impact it, they’ll begin to feel empowered to improve it. But remember, this is a cultural problem, not a technical one; though there are a lot of technical solutions that can help people improve site speed, you’ll need to do extra work to solve the social aspects of performance culture.
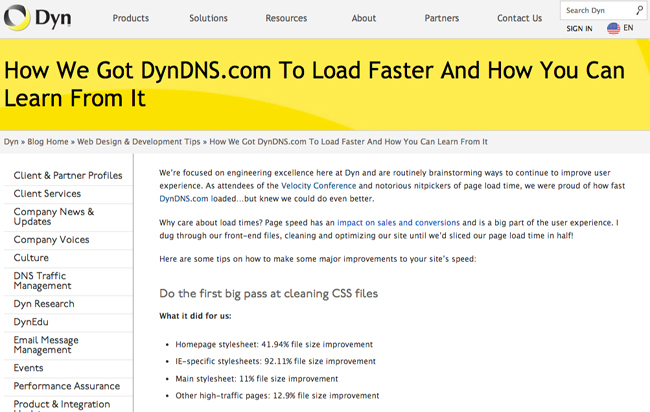
One way to change the culture at your organization is to begin to publicize your performance efforts. When I worked at Dyn, I published a summary of how I completed a huge template cleanup and included the performance improvements that resulted. It not only helped educate the readers of Dyn’s blog, but it also made the performance win highly visible to all Dyn employees.
When frontend architect and consultant Harry Roberts completed a chunk of performance work for a client, he shared the numbers with them. “They got very, very excited about the numbers, and even began running their own tests on it. Giving them something like this to get into really brought them on board so, from then on in, they cared as much about keeping the numbers down as I did,” said Roberts.
Publishing your work and celebrating it is a huge incentive to many designers and developers; showcasing improvements, as I did in Figure 1-6, is a great way to kick-start culture change and encourage others to contribute to performance wins.

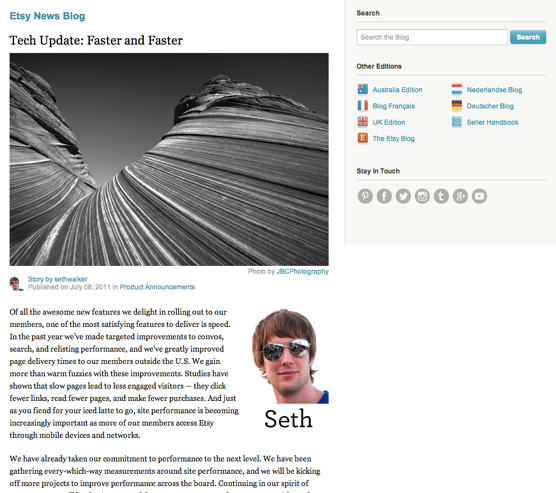
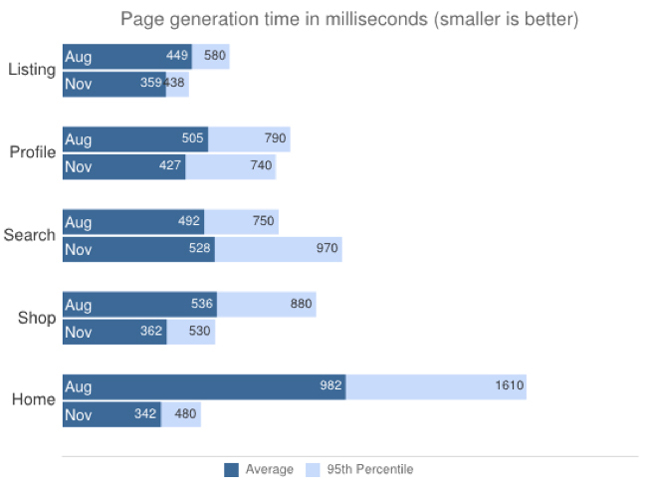
At Etsy, the performance team attempted a different public tactic to effect culture change. In 2011, the team published its first performance report that included an outline of load times for the top pages on the site, which you can see in Figure 1-7. It included some relatively embarrassing metrics, but the performance team realized that it was important to acknowledge the opportunities for performance improvement. They recognized that site speed is not a secret—it can be measured by anyone—and these numbers were important for everyone at Etsy to recognize because they reflected the site’s actual user experience.
After publishing the first report, the team responsible for working on the home page realized how embarrassing their numbers were. They worked on improving load time by making some hard decisions about features and how they were designed, weighing the balance between aesthetics and speed. They were able to reduce the home page’s load time significantly by the time the next performance report was released, as shown in Figure 1-8.


Publicly acknowledging how your site is performing will make people feel accountable, and will also make them want to help. Designers and developers generally want to help contribute to a common, positive cause, and making this cause public will help kick-start this feeling.
Another way to help kick-start the culture shift is to make it very easy for the team to feel productive when making performance improvements. Find all of the low-hanging fruit across the site—that is, work that could be easily picked up by another designer or developer—and start documenting it. File tickets or start a list that people can quickly reference. Here are some examples of easy performance wins you can share:
-
Clean up and normalize existing button styles across the site, and document where all the different buttons live so people can pick them off one by one.
-
Isolate suspect chunks of CSS that are likely no longer needed in your stylesheet and ask someone to verify that they’re no longer needed, then have folks clean them out.
-
Find large images used on the site and list them so that someone can re-export them, compress them, or find other ways to optimize their file size.
For each ticket or item on your list, include enough detail about the fix needed so that someone picking it up can immediately work on the solution. Keep each piece of work bite-sized, no more than a few hours each. If a fix takes more than a few hours, ask the designer or developer to simply document the progress so that another person can pick it up again in the future. It should be intuitive and easy for other designers and developers to begin contributing to making your site faster.
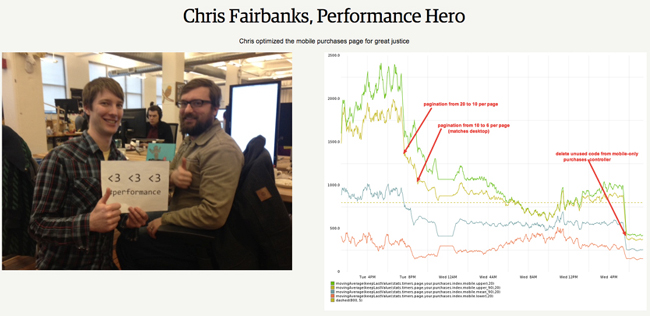
As others begin contributing to the overall performance of your site, the most important thing you can do is celebrate their work. For every bite-sized performance improvement, thank the contributor and publicize their work internally, like in Figure 1-9.

At Etsy, we maintain an internal dashboard where we can celebrate “performance heroes”: people on other teams who contribute fixes and improvements to our site’s page load time and perceived performance. We routinely update it to showcase the creative efforts of the people with whom we work, highlighting any relevant graphs that illustrate the performance improvement and a description of the solution they implemented. We’ll also send out an email to the other designers and developers at Etsy to indicate we’ve updated the dashboard so that everyone can chime in and high-five the person who improved the site.
Performance is truly everyone’s responsibility. Anyone who affects the user experience of a site has a relationship to how it performs. While it’s possible for you to single-handedly build and maintain an incredibly fast experience, you’d be constantly fighting an uphill battle when other contributors touch the site and make changes, or as the Web continues to evolve. Educate and empower everyone around you to understand how they can improve performance, and how their choices affect the end user experience. Performance truly is about making a cultural shift, not just a technological one; build performance champions within your organization so that you can create the best user experience possible for your site.
Web performance work is as fulfilling as it is challenging. You have the power to go and create an excellent experience for your users. Find those performance wins, whether they’re implementing new caching rules, optimizing images, or creating repurposable design patterns. Empower those with whom you work to be performance champions. Strive for the best possible user experience, striking a balance between aesthetics and speed. With a focus on performance, everyone wins.
