Programming with the ICE Code Editor
In this book, we’ll use the ICE Code Editor to do our programming. The ICE Code Editor runs right inside a browser. It lets us type in our programming code and see the results immediately.
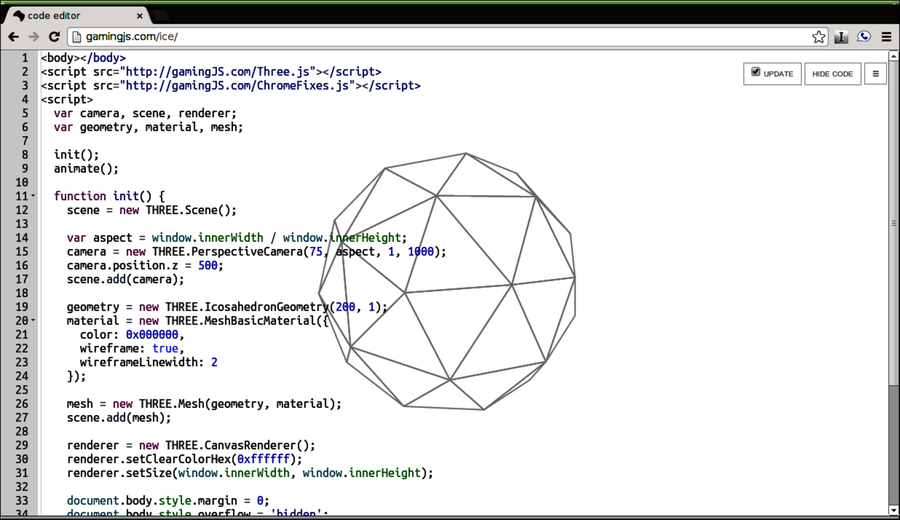
To get started, open the ICE Code Editor at http://gamingJS.com/ice using Google’s Chrome web browser. It should look something like this:

That spinning, multisided thing is a sample of some of the stuff we’ll be working on in this book. In this chapter we’ll create a new project named Shapes.
To create a new project in the ICE Code Editor, we click on the menu button (the button with three horizontal lines) in the upper-right ...
Get 3D Game Programming for Kids now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

