
ADOBE FLEX BUILDER 3
Using Adobe Flex Builder 3
104
Auto import management
As you enter code with Content Assist, the fully qualified type names are automatically imported into the document
as needed. In an ActionScript document, the fully qualified type name is added to the beginning of the document
with the other import statements. In an MXML document, the import statement is added to an existing script block
if one exists; if not, Flex Builder creates a script block. In an ActionScript document, you can also optionally sort
import statements. For more information, see “Organizing import statements” on page 111.
MXML tag completion
As you enter MXML code, many syntax elements are automatically added, including: closing tags, indentations, new
lines, and CDATA tags within
<mx:Script> tags and when you add event attributes.
Context-sensitive language reference Help
The Adobe Flex Language Reference is integrated into the editor and you can easily access it by selecting an Action-
Script language element, an MXML component tag or attribute, and then pressing Shift+F2. For more information,
see “Getting help while writing code” on page 107.
Formatting assistance
To streamline the work of coding your applications, the editors can help you reformat blocks of code and perform
bulk edits. For more information, see “Formatting and editing code” on page 111.
About Content Assist
As you enter code into the Flex Builder editors, Content Assist prompts you with a list of options for completing your
code expression (commonly referred to as code hints). For example, in an MXML document you are prompted with
the list of tags that can be added at the current location.
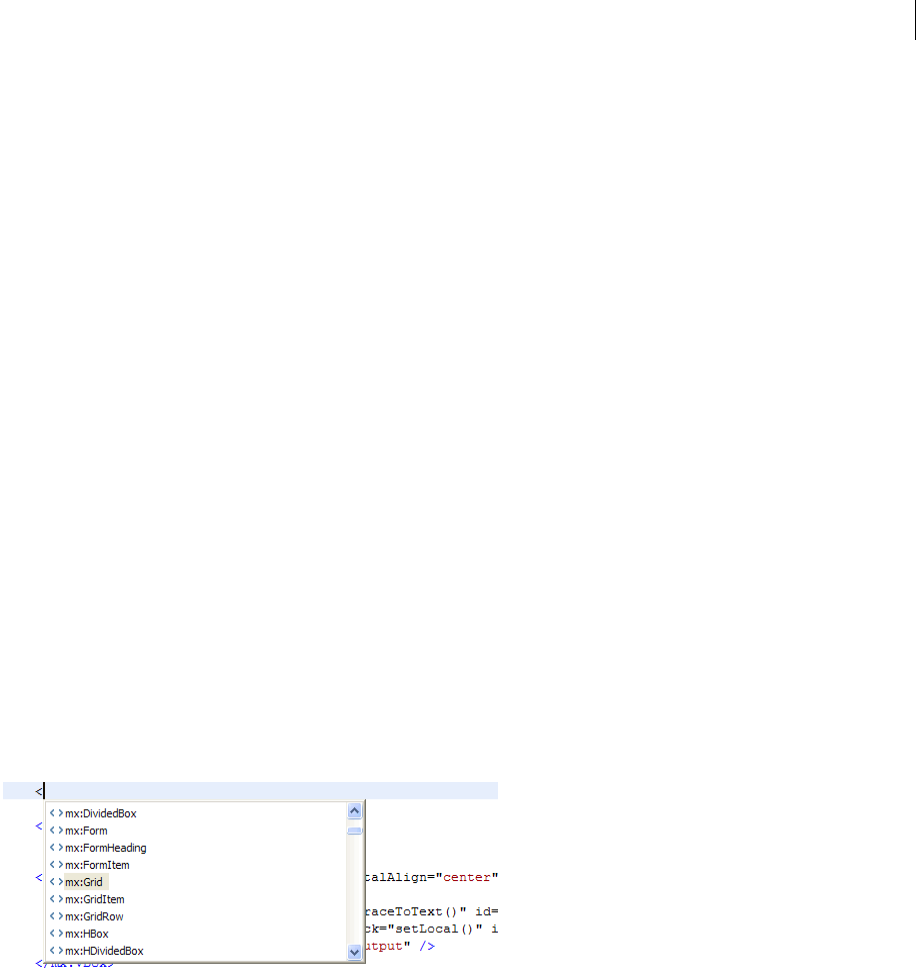
Code hints appear automatically as you enter your code. The following example shows the code hints that are
displayed when you add a tag to a Canvas tag:
Only those tags that can be added to the Canvas tag are contained in the list of code hints. This is true of all uses of
Content Assist: you only see relevant hints.
Code hints are categorized by type, showing you both visual and nonvisual MXML components, events, properties,
and styles.

ADOBE FLEX BUILDER 3
Using Adobe Flex Builder 3
105
Code hints appear whenever the framework or language (MXML, ActionScript, and CSS) provides options for you
to complete the current expression. For example, if you type within an MXML component, you are prompted with
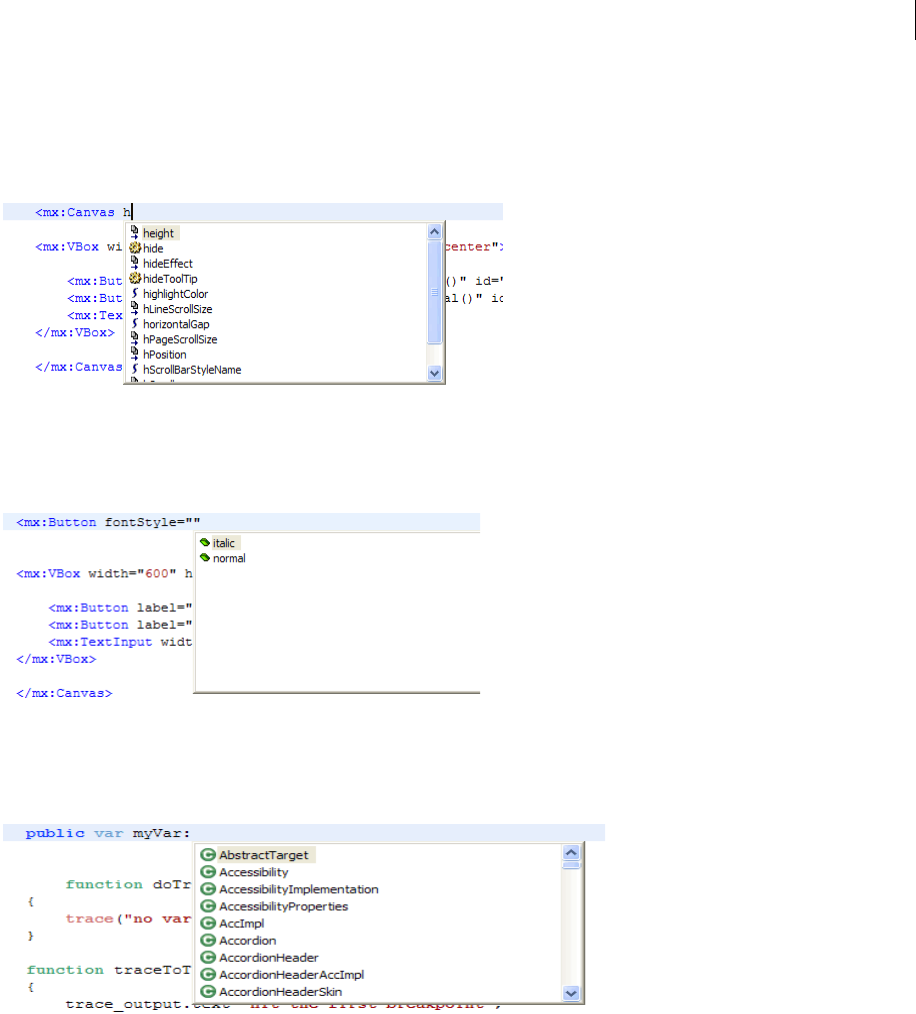
a list of all properties of that component. The following example shows code hints for properties of an MXML
component:
Selecting and entering properties displays possible property values (if predefined values exist). The following
example shows code hints for property values:
Code hints for ActionScript 3.0 are also supported. They are displayed in ActionScript documents, in
<mx:Script>
tags in MXML documents, and in event attributes. Content Assist provides hints for all ActionScript 3.0 language
elements (interfaces, classes, variables, functions, return types, and so on), as the following example shows:
Get ADOBE® FLEX® BUILDER™ 3: USING ADOBE FLEX BUILDER 3 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

