Displaying the Tree
Before we dive into the code, let's take a close look at what exactly happens. Once you know exactly what the code does, it will make more sense to look at the code and see how it happens.
The Images
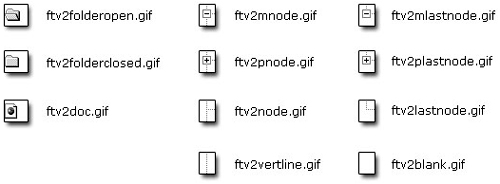
It's helpful to look at all of the images used in FolderTree. Figure 21-1 shows all of these images and their names.
Figure 21-1. All FolderTree images

Once we get into the code, you'll be referring to this figure, I promise. Everything in the Folder Tree is made of these images and plain text. That's it.
The Layers
Every folder and every link has its own layer in folderTree. For example, the Europe folder is in its own layer, ...
Get Advanced JavaScript™: Insights and Innovative Techniques now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

