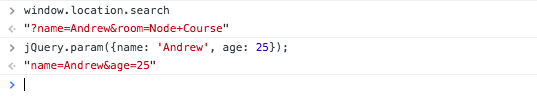
Now the next thing we're going to do is talk about params and deparams. Inside jQuery, we actually have access to a function, we can access it by calling jQuery.param, and we can pass in an object. We'll set name equal to your first name, I'm going to set it equal to Andrew, and we'll set age equal to something like 25. Now when I run this statement, jQuery is going to take that object and convert it into a set of parameters that could be added on to a URL:

Here you can see we have name=Andrew and age=25. This is similar to the format we had up in the URL, minus the question mark. All we'd have to do is add one at to ...

