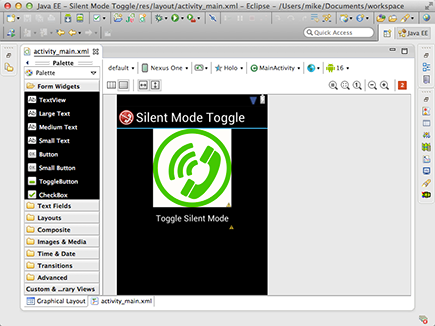
Figure 4-12: Visual designer view of the layout.
Previewing the Application in the Visual Designer
To take a look at what the layout looks like in the visual designer, click the Graphical Layout tab to view it, as shown in Figure 4-12.

Yuck! The background is black, and your image is white. It doesn’t look right. You should make the background of your layout white to make the image blend into the background accordingly. Here’s how to do it:
1. Select the activity_main.xml tab.
2. Add the background property to your LinearLayout
:
android:background=”#ffffff”
The hexadecimal value of #ffffff is an opaque white color. You can type any color, such as #ff0000, which is red.
 You can also set an image as a background, by using a resource.
You can also set an image as a background, by using a resource.
3. Verify that the definition of LinearLayout looks like this:
<LinearLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:orientation=”vertical”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”#ffffff”>
4. Save the file.
5. Select the Graphical Layout tab to view the visual designer.
Figure 4-13 shows the final layout.
Figure 4-13: The final Silent Mode Toggle layout.
Get Android Application Development For Dummies, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

