Displaying a photo from the database
Let's start by building a simple layout that our soon-to-be-built fragment can use.
Preparing the View layout
Create a new layout by right-clicking on the layout folder and choosing New | Resource layout file, naming it fragment_view, and left-clicking OK.
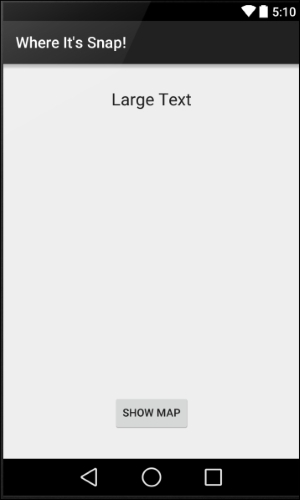
This image is what we are aiming for, but there is also an unseen ImageView covering the entire layout:

To achieve this layout, add the following XML code to the fragment_view.xml file. I have highlighted a few points worth noting that we will discuss:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" ...
Get Android Programming for Beginners now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

