Examining the Age Database app
In this chapter, we will focus on creating the NavigationView and populating it with four Fragment classes and their respective layouts. In the next chapter, we will learn about, and implement, the database functionality.
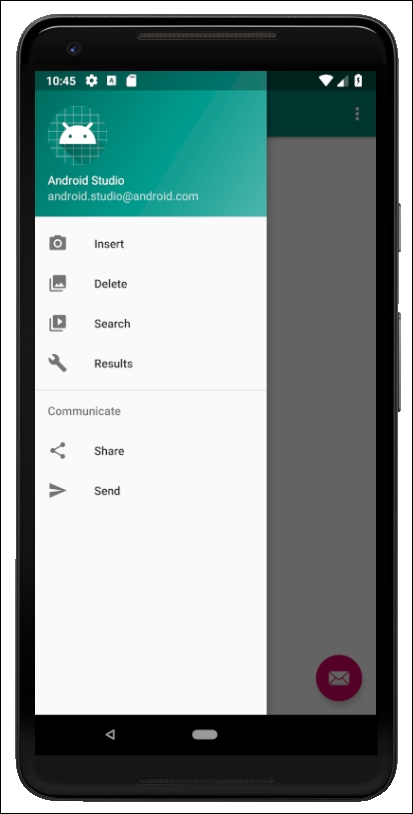
Here is what our NavigationView looks like in all its glory. Note that many of the options, and most of the appearance and decoration, is provided by default when using the NavigationView Activity template:

The four main options are what we will add to the UI. They are Insert, Delete, Search, and Results. The layouts are shown, and their purposes described, next.
Insert
The first screen allows the user ...
Get Android Programming with Kotlin for Beginners now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

