Chapter 14. Understanding an App’s Architecture
Figure 14-0.

This chapter examines the structure of an app from a programmer’s perspective. It begins with the traditional analogy that an app is like a recipe and then proceeds to reconceptualize an app as a set of components that respond to events. The chapter also examines how apps can ask questions, repeat, remember, and talk to the Web, all of which will be described in more detail in later chapters.
Many people can tell you what an app is from a user’s perspective, but understanding what it is from a programmer’s perspective is more complicated. Apps have an internal structure that you must understand in order to create them effectively.
One way to describe an app’s internals is to break it into two parts, its components and its behaviors. Roughly, these correspond to the two main windows you use in App Inventor: you use the Component Designer to specify the objects (components) of the app, and you use the Blocks Editor to program how the app responds to the user and external events (the app’s behavior).
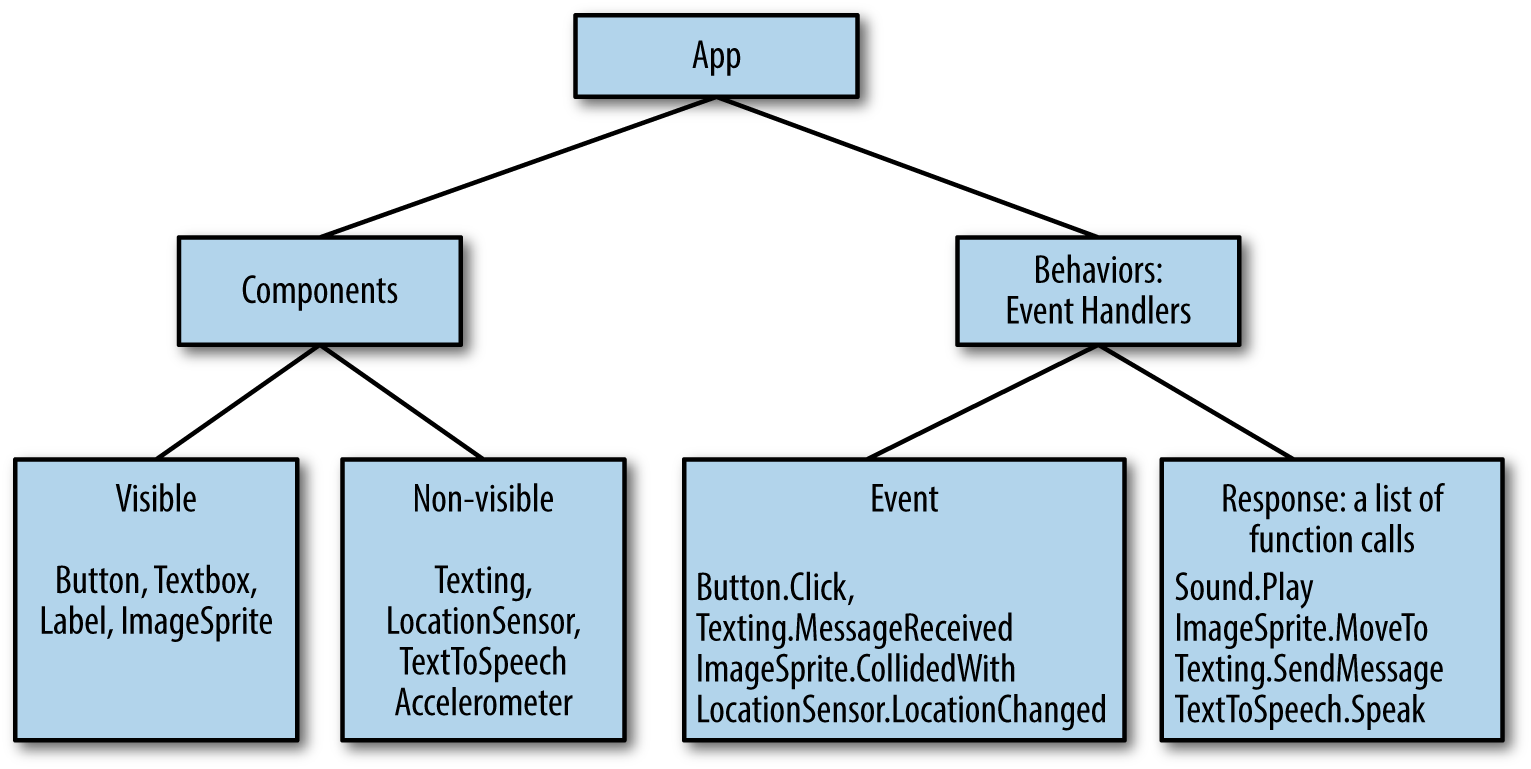
Figure 14-1 provides an overview of this app architecture. In this chapter, we’ll explore this architecture in detail.

Figure 14-1. The internal architecture of an App Inventor app
Components
There are two main types of components ...
Get App Inventor 2, 2nd Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

