6.5. Creating a Master/Detail Page
Thanks to VWD's wizards and designers, you can assemble a master/detail page faster than a Nipissing Township deerfly finds a swimmer's wet head. (Visit http://nipissingtownship.com for more on our rural community.)
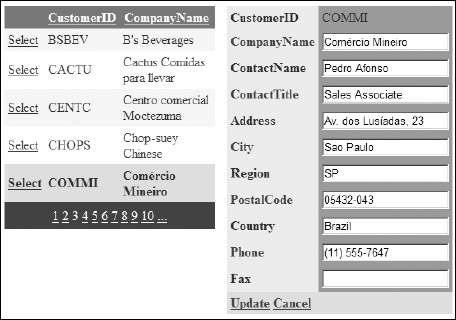
In your master/detail page (shown in Figure 6-12), you select a customer from the master DataGrid on the left, and view or edit the details in a DetailsView control on the right. Geeks, who have obviously never held a power drill, call this scenario drilling down to the detail.
Figure 6-12. The master/detail page with the master part on the left.

6.5.1. Designing the page layout
The page design lists customers on the left and the details on the right. To create a basic two-column page layout, follow these steps:
In Solution Explorer, add an ASP.NET page called mdtlpg.aspx to your project (File
 New File
New File Web Form).
Web Form).In Source view, just before the closing </head> tag, add the following style sheet markup:
<style type="text/css"> .leftcontent { float: left; width: 41%; padding-right:20px; } </style>In Design view, from the Toolbox, drag and drop a Panel control onto the page and set its CssClass property to leftcontent.
Drag and drop another ...
Get ASP.NET 3.5 For Dummies® now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

