First run
Now that we've set everything up, it's time to take a look at where we're doing. The first thing we should do is to turn our task runner on:
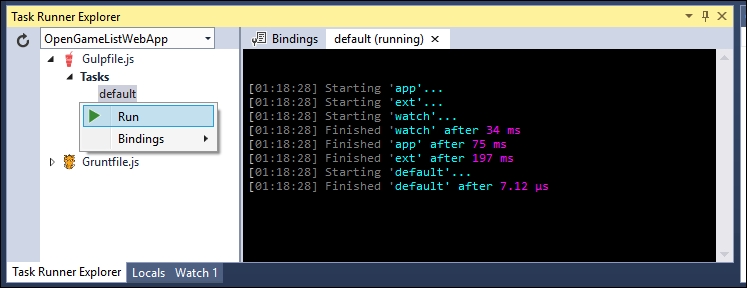
- Expand the root node, right-click to the default task, and hit Run.
- From the Solution Explorer, right-click on your
gulpfile.jsfile and select Task Runner Explorer. - If you did everything correctly, the Task Runner will silently execute its tasks, keeping the one named
watchactive in background.
- Right after that we can hit F5 (or left-click the Start Debugging button) and test our still rather minimalistic, yet fully functional, home screen.
If things are working as they should, we will see something ...
Get ASP.NET Core: Cloud-ready, Enterprise Web Application Development now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

