We'll develop a web page that has responsive capabilities and is adaptive to screen real estate:
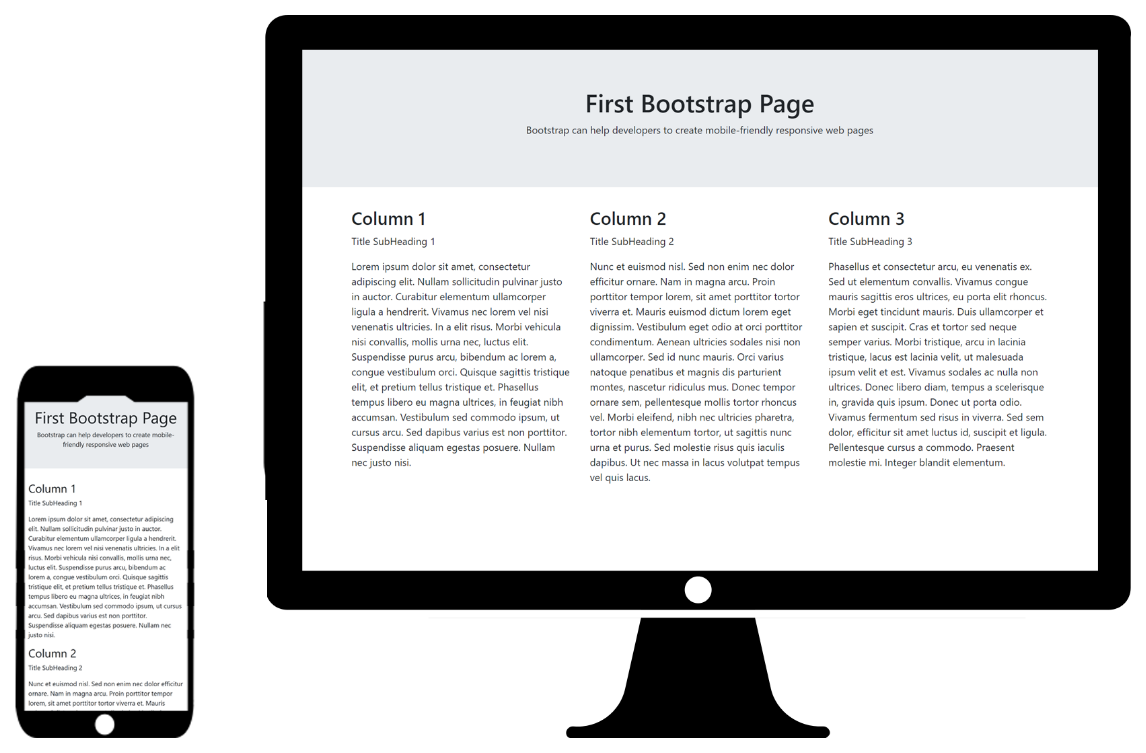
- Let's create a new web page to achieve the following image:

Notice that we'll have a responsive page that displays its content better at different screen sizes.
- We should create a barebone HTML5 file by creating a new HTML file and naming it index.html, as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML5 Bootstrap</title>
</head>
<body>
</body>
</html>
- After this, we have to add bootstrap files from Bootstrap CDN as follows: ...

