Chapter 3
Basic Walkthrough
WHAT YOU WILL LEARN IN THIS CHAPTER:
- Using PhoneGap with Xcode
- Using PhoneGap with Android devices
- Using PhoneGap with BlackBerry devices
- Using PhoneGap with other devices
Now that you’ve performed an installation of PhoneGap, it’s time to perform a basic walkthrough of working with PhoneGap in the different environments. The emphasis in this chapter is a quick overview — again, you’re going to get more than enough familiarity with the API as you go along. What you need now is some idea as to the environment you’ve set up, and how to display your code in a simulator so that you can actually run some testing.
USING PHONEGAP WITH XCODE
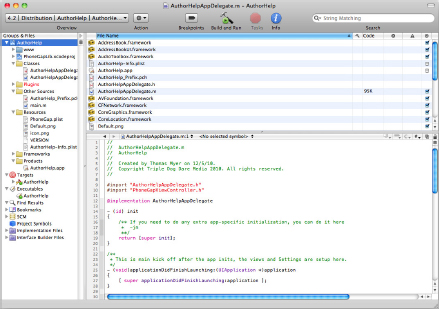
If you’ve never worked with Xcode before, it can be a little bewildering, and that’s an understatement. In Figure 3-1, you can see that Xcode is divided into five major sections:
- A top toolbar
- “Groups & Files” (left sidebar)
- A file browser that lists files
- A preview pane that shows the contents of a selected file
- A footer that contains messages about your builds, but only after you’ve run one.
FIGURE 3-1: Major sections of Xcode

The most important part of the toolbar is the “Build and Run” button, which you’ll use to create a build, and then run it in either the simulator or the device. In fact, one thing you should do is to immediately click “Build and Run” when you first create a new PhoneGap project. Figure 3-2 ...

