7.1. The Anatomy of a Web Part Page
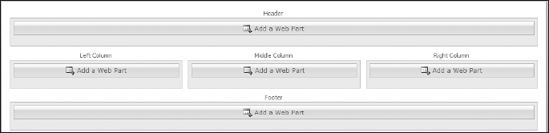
Perhaps one of the most important things to note about Web Parts is that you can only add them to a special type of page known as a Web Part page. A Web Part page usually consists of Web Part zones, or areas where you add Web Parts. The layout template you select will determine the layout of the zones on the page, but you generally have a header, columns for the middle sections, and footer. Figure 7-1 shows an example of a Web Part page that has a header, footer, and three columns in the middle section.
Figure 7-1. Figure 7-1

Although each Web Part can act independently of all others on the page, you can also connect or organize them in a fashion that best suits your business or purpose. You can place content in the different zones in any manner you desire, but here are some suggestions on how each zone may be used for the Web Part page layout template shown in Figure 7-1:
Header zone: Perfect for the company name and logo or title of the web page. You can also place category or regional links here — for example, the different regions of a company that has global interests, links that go to a page with a different language, or links to a specific category of a product. This zone is also a good location for general welcome and instructional text for the site.
Middle zones: For the main content of your web page. Middle zones can contain the content ...
Get Beginning SharePoint® 2007: Building Team Solutions with MOSS 2007 now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

