Setting up the framework
Now that we have downloaded the framework and covered its basic file architecture, we will advance to setting up Bootstrap on a web page.
Folder structure
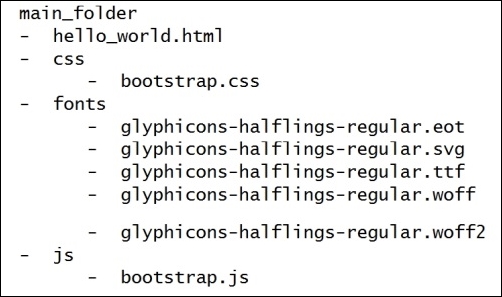
First, let's explicit the folder structure that we will be using in this book. In a folder that we will call main_folder, we extract the Bootstrap contents and create a file called hello_world.html at the same level. Inside the Bootstrap contents will be some folders for fonts, CSS, and JavaScript. The final layout should be like this:

Warming up the sample example
Now, we will add the recommended setup of the Bootstrap framework to the hello_world.html file. Open it in your ...
Get Bootstrap 4 By Example now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

