Creating a complex banner area
Let's start from the top and create our complex banner area with the following features:
- A site logo positioned above the navbar for desktops and larger viewports
- A navbar with many menu items, including dropdowns
- A utility navigation area
- A login form with username and password
- An option to register
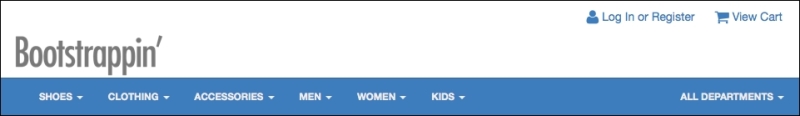
Here is the mockup of our desired end goal on a desktop-width viewport:

On a narrow viewport, it will adjust to this:

We'll start by working on a new arrangement for our top logo.
Placing a logo above the navbar
In this new design, ...
Get Bootstrap Site Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

