Styling the options sidebar
Now, let's style our filtering options. These appear just before the markup for our product items. In small, medium, and large viewports, they appear as a left-hand sidebar.
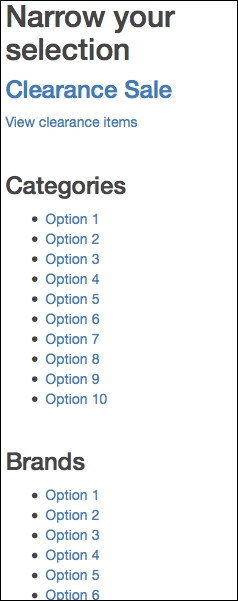
At the moment, they appear like the following screenshot:

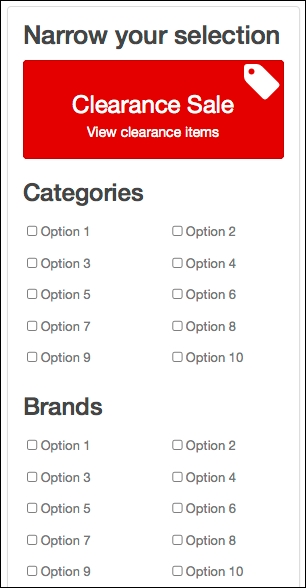
For our final design, we want to transform the Clearance Sale link into an attractive extra-large button and arrange the filtering options into two columns with checkboxes rather than bullets, as shown in the following screenshot:

Let's begin by setting up some basic styles to lay a basic groundwork. ...
Get Bootstrap Site Blueprints now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

