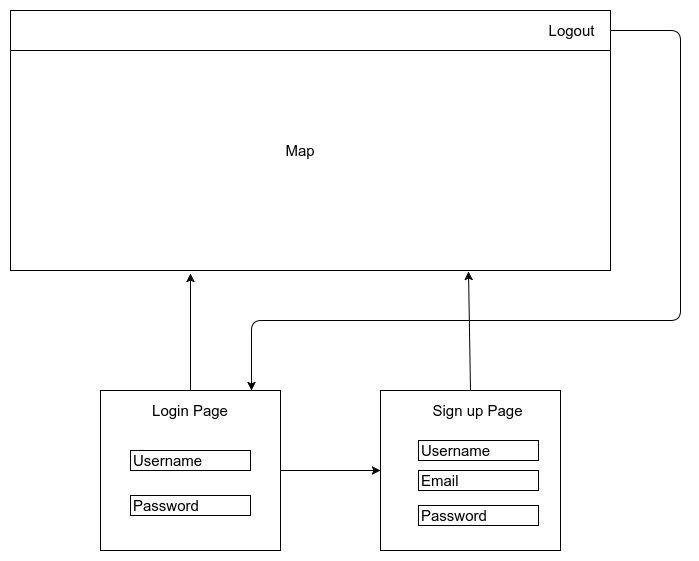
Let's visualize what we will build before we start writing the code:

We have three pages in our single page app.
In Login Page, the user needs to enter their Username and Password, and if they are successfully authenticated, we will redirect them to the application; if not, we will display the error message returned from the server.
In Signup Page, the user will save their user credentials in the database; if there are no errors, we will redirect the user to the application (the Map).
In the Map page, we have a Logout link, which will log out the user and bring them back to Login Page.
Out of the box, the user accounts ...

