Planning the Node Layout
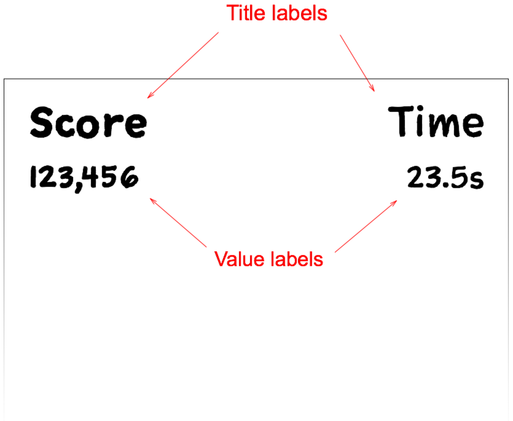
Before we get started in code, let’s take a step back and imagine what we want to achieve. Otherwise, we could get lost trying to keep our brains organized as we calculate the position of everything we need to display. Figure 24, Sketching out the heads-up display shows a sketch representing what we’re aiming for.

We’re using two labels as “titles” to describe what we’re displaying, and two labels as “values” underneath. We’ll need to lay them out on the left and right sides of the screen and remember to use number formatters so we get all the standard goodies, such as the ...
Get Build iOS Games with Sprite Kit now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

