Covering the Table with a Textured Overlay
Yeah, skeuomorphism is passé for normal user interfaces. But for games, bring it on! We want to overlay a texture around the edges of the table to give a sense of depth and complete the illusion for the player.
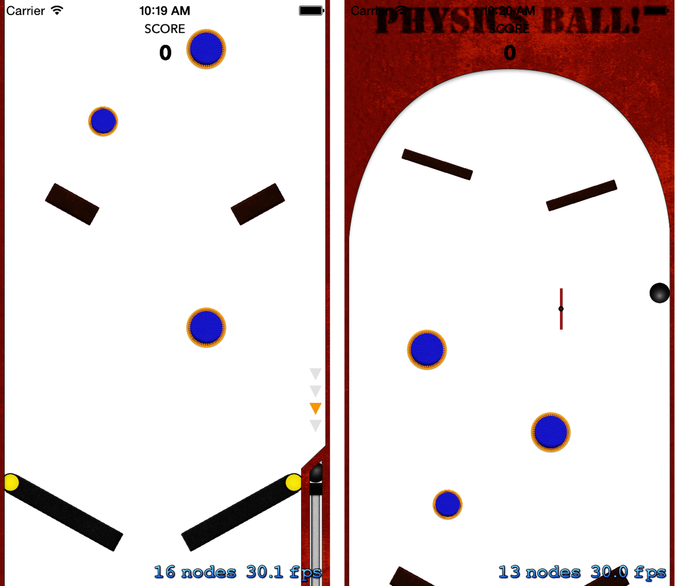
Because SKSpriteNode objects can easily contain sprites with transparent areas, using one as an overlay is a snap. The graphics processor in modern iOS devices has more than enough horsepower to composite the overlay on top of the action going on underneath. This is the final effect that we’ll get:

We’ll start by loading up the project at step 08-Polish/step07 ...
Get Build iOS Games with Sprite Kit now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

