Data binding
When building graphical user interfaces, you will often want to bind a property of one control to another or to some data.
Binding to elements
In the MainWindow.xaml file, add the following markup after the Button element inside the horizontally orientated StackPanel:
<Slider Value="50" Maximum="100" Minimum="0"
Width="200" Name="slider"/>
<TextBlock Text="{Binding ElementName=slider, Path=Value}"
VerticalAlignment="Center" Margin="10"/>
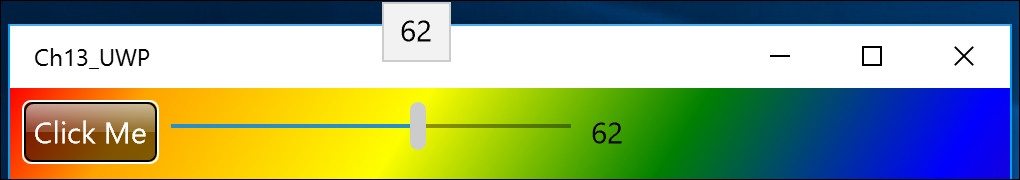
Rerun the app. Click, hold, and drag the slider, and notice that the text block shown to the right of the slider always shows the current value of the slider:

Under the horizontally orientated stack ...
Get C# 7 and .NET Core: Modern Cross-Platform Development - Second Edition now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

