The Storyboard
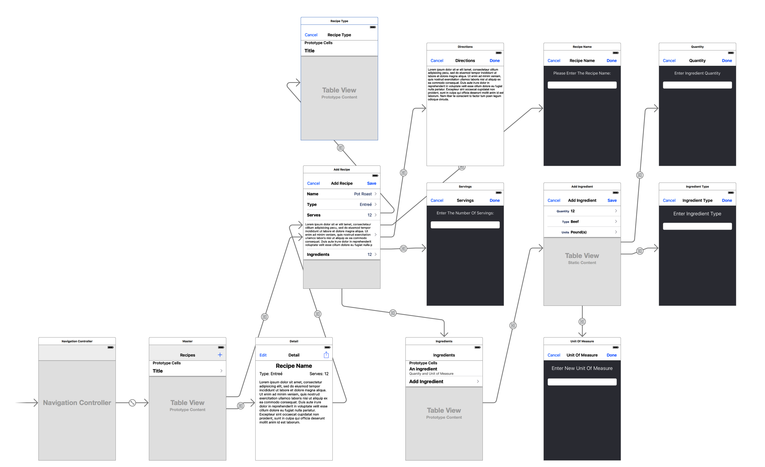
To keep the structure of our application as simple as possible, we’ll use a storyboard to design the entire UI of our iPhone application. As you’ll recall from your reading or experience, a storyboard allows us to view the entire application interaction in one place. We can also control a greater portion of the UI within the storyboard and thus allow for even less code to be introduced to our project. You can see a zoomed-out version of our storyboard in the following screenshot.

This storyboard seems complex—and it is. However, most of the code needed to support these views is minimal, and there’s a fair amount of view controller ...
Get Core Data in Swift now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

