8. add navigation

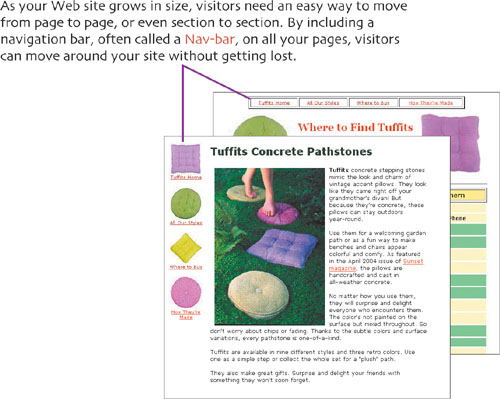
We will start by adding a Nav-bar to your site’s home page. (In our example, we’re adding it to the Tuffits page.) Before we add the Nav-bar, however, we’re going to create two layers—one to hold the Nav-bar and one for the main area of the Web page.
add layers
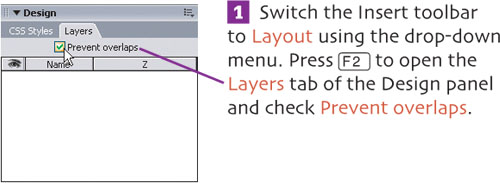
Originally, Web designers were forced to use cumbersome tables or framesets to lay out magazine-style Web pages. But now that most Web browsers support style sheet positioning tags, you can use layers. In Dreamweaver, using layers is a click-and-drag affair.

Get Creating a Web Page in Dreamweaver 8: Visual QuickProject Guide now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

