Chapter 10. Creating a Smooth Sliding Menu
In UIs today, sliding menus are all the rage. These menus are basically off-screen elements that slide into view when you click or tap on an arrow, a hamburger icon, or something else that indicates a menu will appear.
To see a sliding menu like this in action, visit https://www.kirupa.com/html5/examples/slidingmenu.htm, or take a look at the following video:
You’ll see a yellow-colored menu with some navigation links smoothly slide in. If you click on a navigation link or anywhere in the yellow colored region that makes up our menu, the menu will slide back (really smoothly again, of course!) and the content behind it will reappear.
In this chapter, you’ll learn all about how to create a menu like this.
How the Sliding Menu Works
Before we jump into the code, let’s take a few moments to better understand how exactly our sliding menu works. As it turns out, this menu relies on some simple layout and positioning tricks. See, the menu is never truly nonexistent. It is simply hidden outside of view.
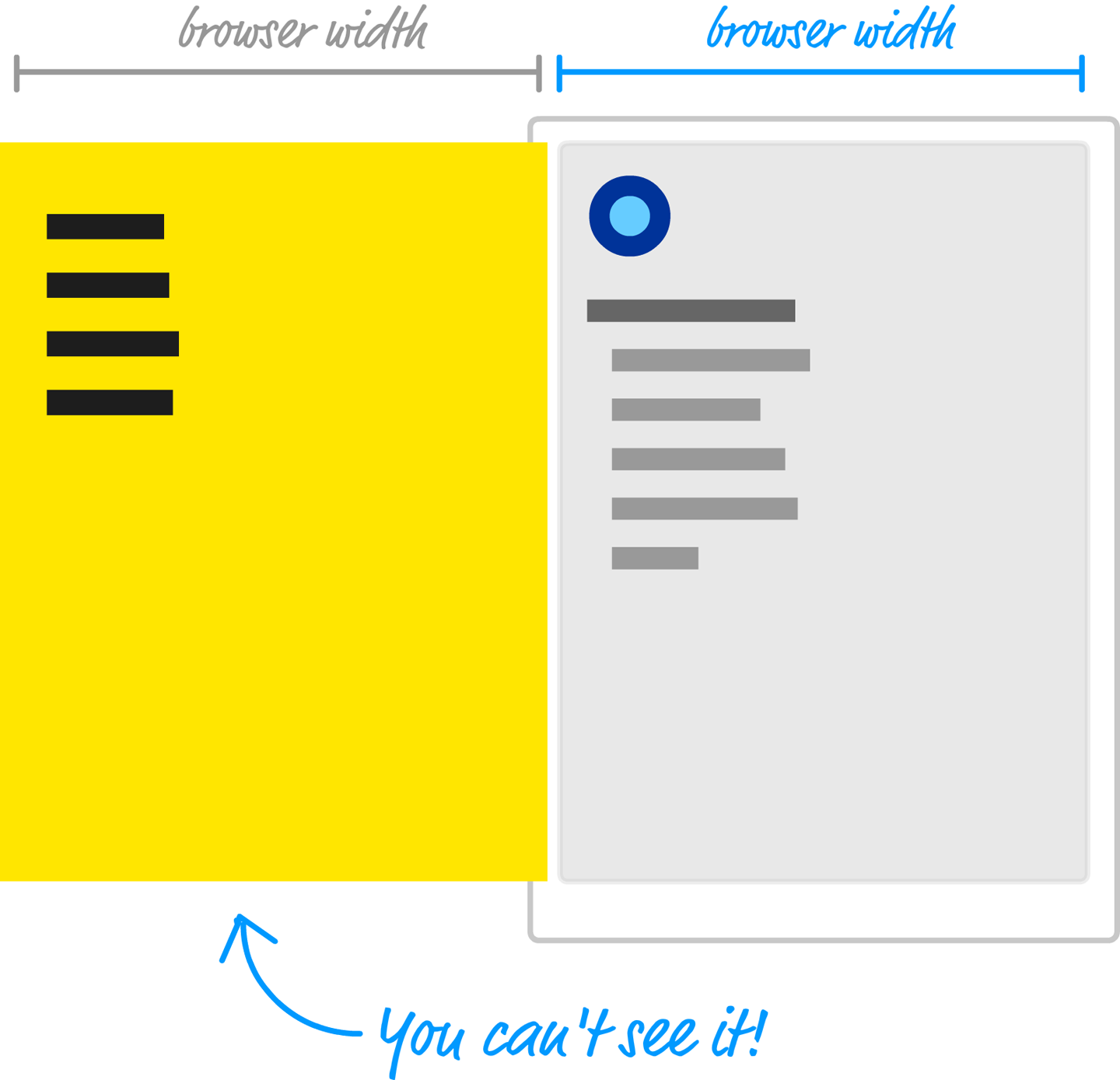
To see what that looks like, take a look at the following image:

Just to the left of the content that we see, we have our menu…patiently hiding until it is called upon. We implement that behavior by shifting the menu as far left ...
Get Creating Web Animations now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

