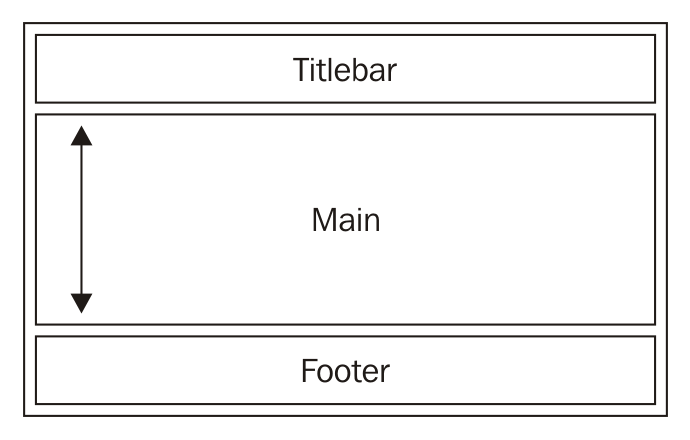
That's enough for base styles; now, we will start on the layout. First, we will arrange the title bar, main section, and footer:

To achieve this design, we should preferably use Flexbox. If you are not familiar with this layout mode, I will recommend the article, Understanding Flexbox: Everything you need to know (http://bit.ly/2m3zmc1). It provides probably the most clear and easy-to-catch-up way of explaining what a Flexbox is, what options are available, and how to use them efficiently.
So, we can define the application layout like that:
./assets/css/Component/l-app.css
.l-app { display: flex; flex-flow: column nowrap; ...
