Chapter 2: Redesigning a Card-based Tumblr Layout with CSS Grid
by Giulio Mainardi
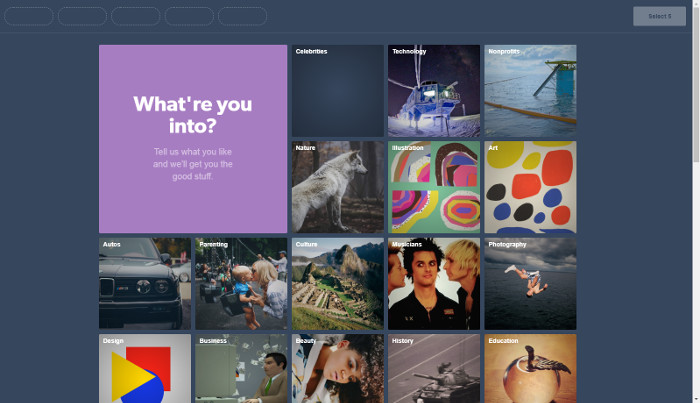
In this tutorial we're going to re-implement a grid-based design concept inspired by the What're you into? Tumblr page, where the user can select a set of topics to tailor her recommended content.

Only the visual design of the grid is executed, not the selection functionality, as shown in the Pen we will be building:
Live Code
See the Pen MBdNav.
The main goal is to implement the design with CSS Grid, but a fallback layout with floats is outlined in the Support section below.
Markup
Essentially, the page content consists of list of cards:
<ul class="grid"> ...Get CSS Grid Layout: 5 Practical Projects now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

