D3 can automatically generate axes for you. Add the following to the bottom ofapp.js:
//pass the appropriate scale in as a parametervar bottomAxis = d3.axisBottom(xScale);
This creates a bottom axis generator that can be used to insert an axis into any element you choose. Add the following code to the bottom of app.js to append a <g> element inside our SVG element and then insert a bottom axis inside it:
d3.select('svg') .append('g') //put everything inside a group .call(bottomAxis); //generate the axis within the group
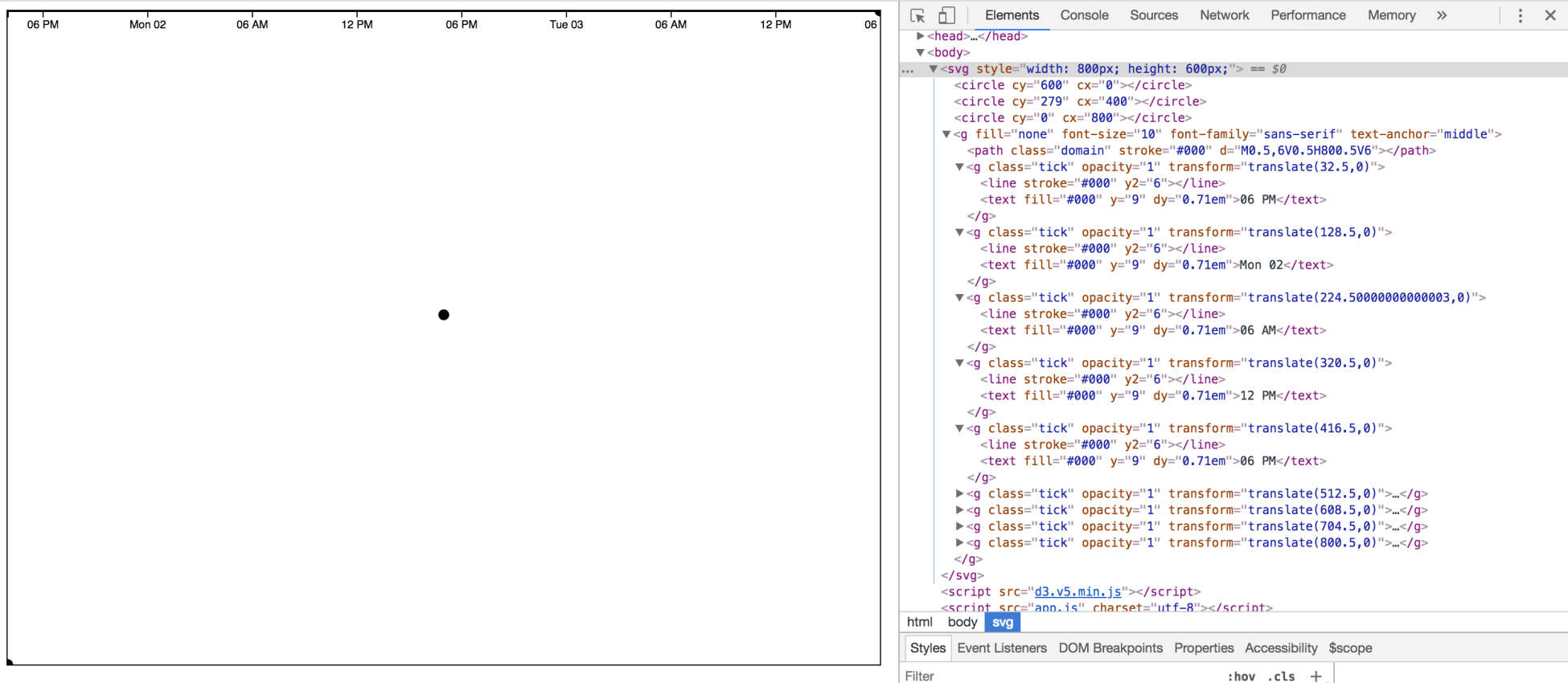
Here's what Chrome should look like:

We want the axis to be at the bottom of the SVG, though. ...

