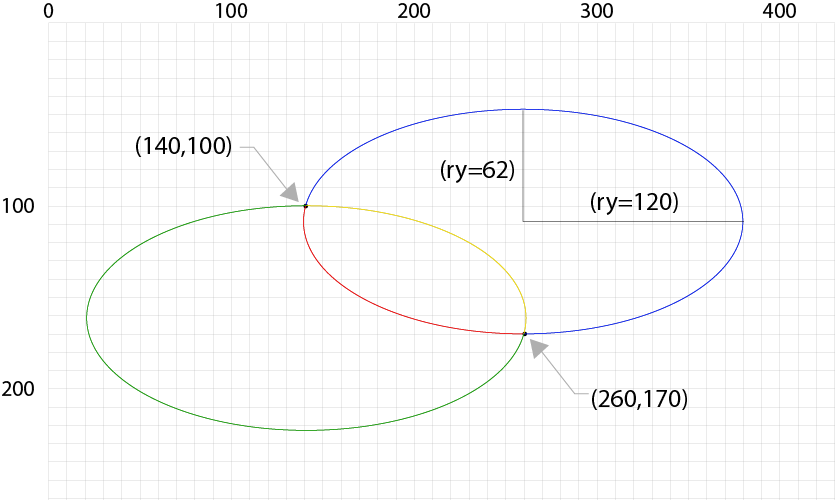
An arc is a command that you can add to a path that will draw part of an ellipse. To do this, we begin with only two points:

For any two points, there are only two ellipses with the same width/height and rotation that contain both points. In the previous diagram, try to imagine moving the ellipses around without rotating or scaling them. As soon as you do, they lose contact with at least one of the two given points. One point might be on the ellipse, but the other won't be.
We can use this information to draw any of the four colored arcs shown in the previous diagram.
Make the following code part of the d attribute's value on a <path> ...

