Chapter 17. Visualizing Individual Prizes
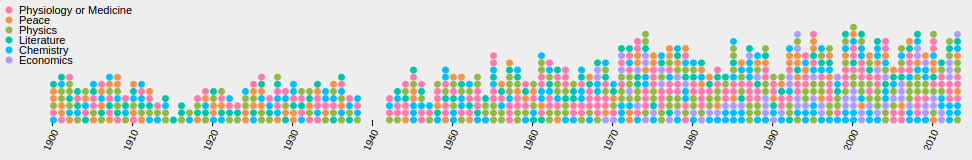
In Chapter 16 you learned the basics of D3, how to select and change DOM elements, how to add new ones, and how to apply the data update pattern, which is the axis around which interactive D3 spins. In this chapter, I will expand on what you’ve learned so far and show you how to build a fairly novel visual element, showing all the individual Nobel Prizes by year (Figure 17-1). This Nobel timeline will allow us to expand on the knowledge of the last chapter, demonstrating a number of new techniques including more advanced data manipulation.

Figure 17-1. This chapter’s target chart, a timeline of Nobel Prizes
Let’s start by showing how we build the HTML framework for our timeline chart.
Building the Framework
Our target chart’s construction is similar to that of our Nobel Prize bar chart, which we covered in detail in the last chapter. We first use D3 to select our <div> container with id nobel-time, then use the width and height of the container, along with our specified margins, to create our svg chart group:
/* global $, _, crossfilter, d3 */(function(nbviz){'use strict';varchartHolder=d3.select('#nobel-time');varmargin={top:20,right:20,bottom:30,left:40};varboundingRect=chartHolder.node().getBoundingClientRect();varwidth=boundingRect.width-margin.left-margin.right,height=boundingRect.height-margin.
Get Data Visualization with Python and JavaScript now with the O’Reilly learning platform.
O’Reilly members experience books, live events, courses curated by job role, and more from O’Reilly and nearly 200 top publishers.

